
dedecms에서 탐색 모음을 변경하는 방법은 무엇입니까?
dedecms에서 탐색 표시줄을 수정하는 방법:
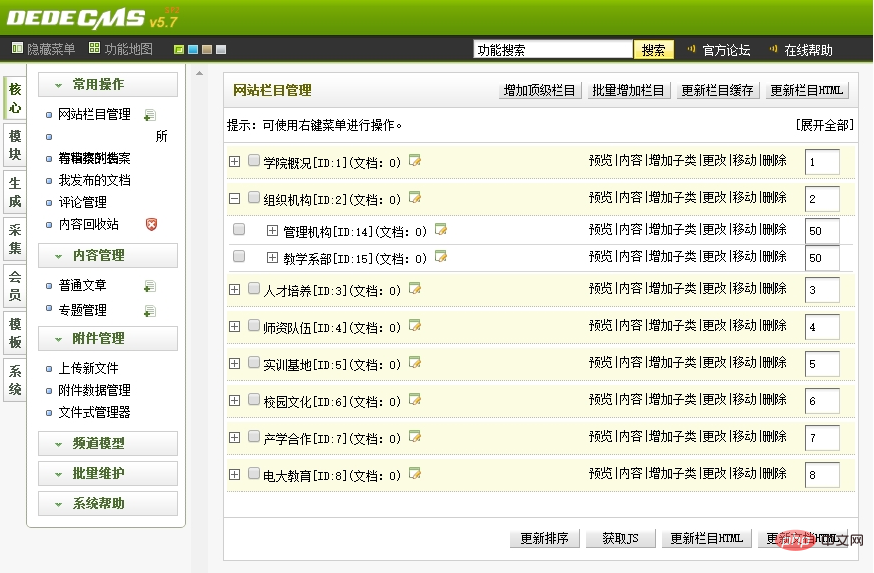
먼저 dedecms 백엔드에 로그인한 다음 [Core] 메뉴를 찾은 다음 [Website Column Management]를 열어 모든 탐색 및 하위 열을 확인하세요.

그럼 이제 이 페이지를 표시할 차례입니다. 필요한 이미지, js 및 CSS는 적절한 위치에 저장되어야 합니다.
head.htm에 다음 코드를 작성하세요.
<div id="header">
<div id="top">
<div id="logo">
<a href="index.htm" title="石家庄职业技术学院"><img src="{dede:global.cfg_templets_skin/}/images/logo.png" alt="石家庄职业技术学院" /></a>
</div>
<div class="flash"><img src="{dede:global.cfg_templets_skin/}/images/banner.gif" alt="Dedecms에서 탐색 표시줄을 변경하는 방법" ></div>
<div class="text"></div>
</div>
<!-- //菜单 -->
<div id="nav">
<ul>
<li><a href='{dede:global.cfg_cmsurl/}/'><span>主页</span></a></li>
{dede:channelartlist type="top" tyoid="top"}
<li><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<dl class="a">
{dede:channel}
<dd><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]</a></dd>
{/dede:channel}
</dl>
</li>
{/dede:channelartlist}
</ul>
</div>
</div>더 많은 dedecms 기술 기사를 보려면 dedecms 사용 튜토리얼 열을 방문하세요!
위 내용은 Dedecms에서 탐색 표시줄을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!