dedecms에 대해 더 알고 싶다면 다음을 클릭하세요. dedecs 튜토리얼
웹사이트는 일반적으로 특정 주제의 기능을 특정 시점에 시작합니다. 특정 요구에 따라 사이트를 검색하고 이러한 다양한 형태의 콘텐츠를 통합합니다. 이를 위해 Sina 및 Sohu와 같은 일부 대형 포털 웹사이트를 살펴보면 됩니다. 주제에는 여러 다른 열의 콘텐츠나 기사, 사진, 오디오, 비디오 등과 같은 다양한 콘텐츠 모델이 포함될 수 있습니다. 다양한 주제에는 당시 환경에 적합한 고유한 페이지 스타일이 있어야 합니다. 예를 들어 빨간색 테마 주제는 다음과 같습니다. 설날과 설날에는 템플릿이 필요하며, 봄과 여름에는 녹색 테마 템플릿이 필요합니다. 좋은 주제는 웹사이트 회원들이 관련 정보를 보다 쉽게 이해할 수 있도록 하여 웹사이트에 대한 관심도를 높일 수 있습니다 아래에서는 DedeCMS의 주제 기능을 사용하여 주제를 만드는 방법을 소개합니다. 백엔드에 최고 관리자로 로그인하여
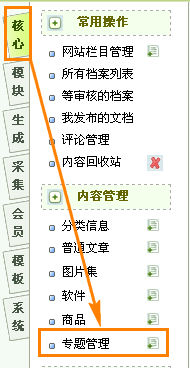
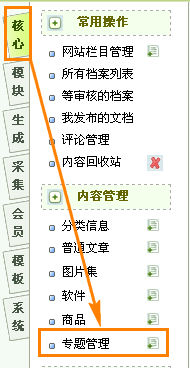
시스템의 [핵심]-[주제 관리]
에서 주제를 관리합니다.
 여기서의 공통 관리는 문서 관리와 유사하므로 추가, 삭제, 업데이트, 추천 등의 일반적인 작업은 여기서 설명하지 않습니다. 이 튜토리얼에서는 테마를 템플릿과 결합하여 나만의 테마를 만드는 방법을 주로 소개합니다. 파일.
여기서의 공통 관리는 문서 관리와 유사하므로 추가, 삭제, 업데이트, 추천 등의 일반적인 작업은 여기서 설명하지 않습니다. 이 튜토리얼에서는 테마를 템플릿과 결합하여 나만의 테마를 만드는 방법을 주로 소개합니다. 파일.
주제 페이지를 만들려면 2가지를 준비해야 합니다.
콘텐츠와 템플릿,
물론 직접 디자인한 템플릿 파일이 없는 경우 기본적으로 주제 페이지 스타일 세트가 시스템에 제공됩니다. 백그라운드에서 사용할 수 있는 [핵심]-[콘텐츠 모델 관리], 주제 유형 템플릿을 클릭하면 다음 콘텐츠를 볼 수 있습니다.
문서 템플릿:
/templets/default/article_spec.htm [수정]
/templets/default/article_spec.htm [修改]
列表模板:/templets/default/list_spec.htm [修改]
频道封面模板:/templets/default/index_spec.htm 목록 템플릿: /templets/default/list_spec.htm [수정]
채널 표지 템플릿: /templets/default/index_spec.htm [수정]
이러한 기본 템플릿은 파일 사용자가 직접 전역 통합 수정이 가능하지만, 일반적으로 주제 추가 시 일반 매개변수의 "주제 템플릿"에 지정됩니다.
물론 콘텐츠 관리 시스템에 게시된 콘텐츠를 사용할 필요가 없는 주제도 있습니다. 이러한 주제는 정적 페이지를 사용하여 직접 완성할 수 있고 태그를 호출할 필요가 없지만 사용되기를 원합니다. 이 문제를 해결하려면 사용자가 주제 페이지를 만들 때 주제 페이지를 태그 없이 템플릿 파일로 만든 다음 주제를 추가할 때 템플릿을 지정하는 것이 좋습니다.
다음으로 드림위버의 특별한 기능이 어떻게 나누어져 있는지 소개하겠습니다.
chinaz와 admin5의 두 가지 특수 페이지를 예로 들어 보겠습니다.
DedeCms V5.3 클래식 분석 및 비밀(http://www.chinaz.com/zt/dedecms/)
특별 주제: 2009 중국 인터넷 풀뿌리 컨퍼런스 (http://www.admin5.com/article/20081218/121704.shtml)
 admin5의 주제가 통합 주제 템플릿을 사용하여 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 선택만 하면 됩니다. 웹사이트 관리자는 웹사이트 주제 콘텐츠를 정리한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시합니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다.
admin5의 주제가 통합 주제 템플릿을 사용하여 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 선택만 하면 됩니다. 웹사이트 관리자는 웹사이트 주제 콘텐츠를 정리한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시합니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다. 
DedeCMS에는 주제에 대한 대부분의 요구 사항을 충족할 수 있는 주제 페이지용 템플릿 파일이 포함되어 있습니다. 기본 템플릿 파일을 사용하여 주제를 만드는 방법을 소개하겠습니다.
시스템 백엔드에 최고 관리자로 로그인하고, 주제 관리 페이지에 들어가고,
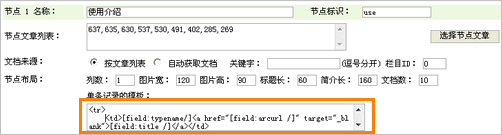
또는 를 클릭하여 주제 추가 페이지로 들어갑니다. 일반 매개변수에 토픽 이름, 담당 편집자, 토픽 설명, 키워드, 토픽의 메인 카테고리를 추가한 후 "Topic Document" 탭에 들어가 해당 토픽 노드의 내용을 선택하세요.
추가하기 전에
node
라는 개념을 이해해 봅시다.
 소위
소위
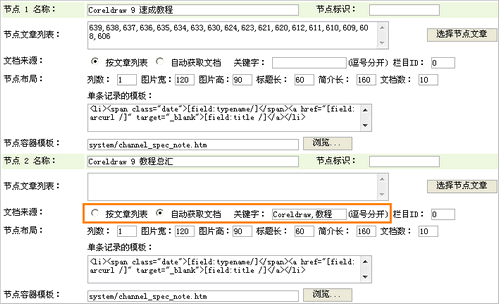
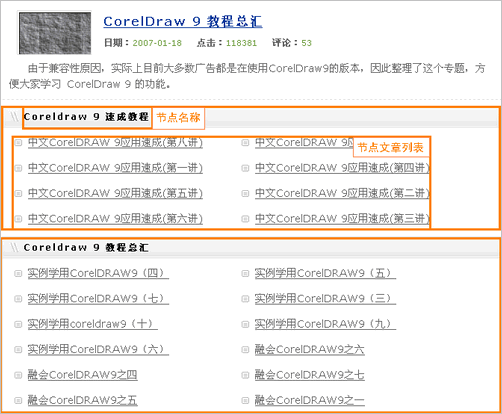
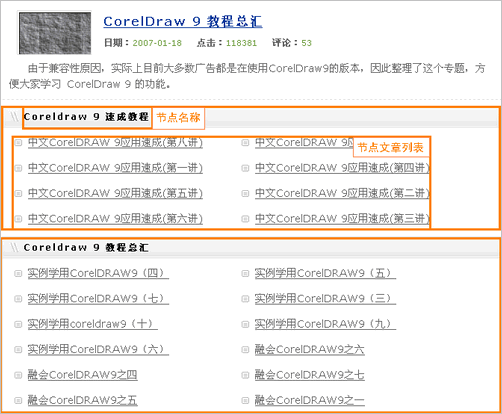
노드는 주제🎜에서 동일한 분류된 콘텐츠의 조합입니다. 아래 그림에 표시된 대로 Coreldraw 9 Quick Tutorial과 Coreldraw 9 Tutorial Summary의 2개 노드가 있습니다. 체계. 🎜🎜🎜🎜
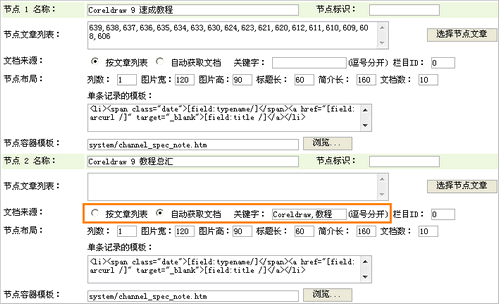
위의 두 노드를 추가하는 방법은 시스템 설정에서 두 가지 방법이 있습니다. 첫 번째는 단일 노드에서 기사 목록을 지정하고 "노드 기사 선택"을 지정하는 것입니다. 노드 콘텐츠가 작을 때 선호됩니다. 두 번째 방법은 문서를 자동으로 얻는 방법입니다. 이 방법에서는 해당 노드의 "키워드"만 입력하면 키워드가 포함된 기사의 내용을 자동으로 검색하여 콘텐츠 목록에 추가할 수 있습니다.

이렇게 해서 토픽 콘텐츠 추가가 완료되었고 토픽 페이지의 스타일은 시스템 기본 시스템 스타일입니다. 다음으로 토픽 템플릿 사용 방법을 소개하겠습니다. 태그를 사용하여 특별한 주제 페이지를 만드세요.
홈페이지에 특별한 템플릿 페이지를 만들려면 드림위버 템플릿 엔진의 몇 가지 기본 개념을 이해해야 하며, 아크리스트 태그를 사용할 수 있다면 템플릿 엔진이 무엇인지 알아야 합니다. 여기에서는 기본적으로 주제별 템플릿을 만들 수 있습니다.
주제와 관련된 두 가지 템플릿 파일이 있습니다:
/templets/default/article_spec.htm /templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件
/templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
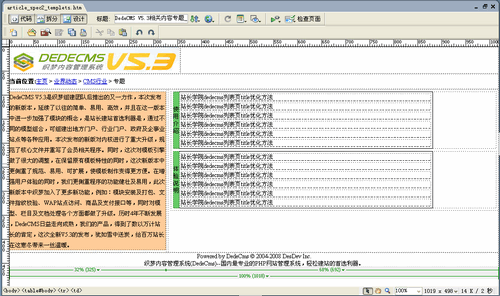
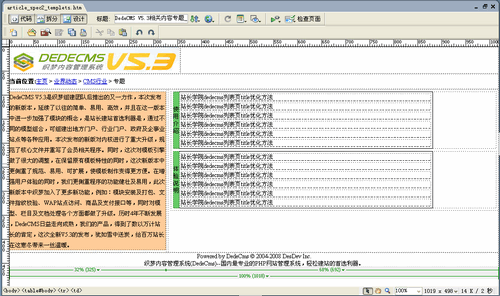
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
和之前,用于解析成为专题标题的,
{dede:field.title/}代表是你在后台添加的专题名称,
{dede:global.cfg_webname/}Theme 템플릿 파일 이 템플릿은 웹 사이트의 주제 페이지 스타일을 결정하며 제작에 필요한 템플릿입니다
/templets/system/channel_spec_note.htm시스템 하단의 테마 노드 템플릿
. 노드 만들기
이 두 파일은 주제의 스타일을 결정하는 중요한 파일입니다. 물론 내부 텍스트도 각 노드에서 개별적으로 지정할 수 있습니다.
사용자가 알아야 할 주제 노드의 템플릿 태그인 {dede:field.note noteid='identification ID'/}도 있습니다. 이 태그는 주제 페이지의 문서 목록을 생성하는 데 사용됩니다.
주제별 페이지 템플릿 디자인
먼저 웹페이지 제작 관련 도구를 사용하여 주제별 페이지에 대한 템플릿 파일을 디자인합니다. 예제에서는 페이지에서 템플릿 파일까지의 과정을 설명하는 데 중점을 두기 때문에 템플릿 파일이 비교적 간단해 보입니다. 전문 아티스트라면 다양한 전문 템플릿 파일을 디자인할 수 있습니다.
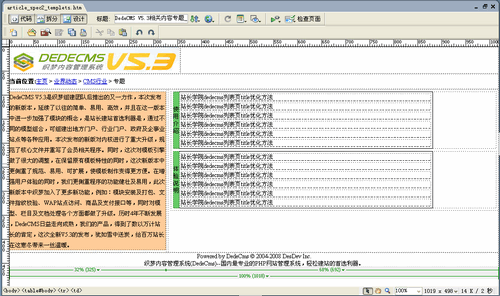
여기서는 웹 페이지 제작 도구에서 Dreamweaver를 사용하여 주제 템플릿을 만들었습니다. 주제는 크게 주제 콘텐츠 소개와 노드 기사 두 부분으로 나누어집니다. 물론 주제 내에서 주제 콘텐츠 소개를 구체화했습니다. 템플릿 파일을 사용하는 경우 사용자는 템플릿 태그 {dede:field name='description'/}을 사용한 다음 백그라운드에서 주제 소개를 추가하여 완료할 수도 있습니다.


🎜🎜주제 페이지 템플릿 태그 추가🎜🎜🎜위 내용을 통해 Dreamweaver 템플릿 태그를 추가하려면 먼저 Dreamweaver 템플릿을 페이지에 추가해야 한다는 것을 알고 있습니다. 다음으로 템플릿 태그를 추가하겠습니다. 태그를 추가하기 전에 먼저 위에서 디자인한 템플릿 파일을 🎜🎜
/templets/default/article_spec2_templets.htm으로 저장한 후 이 페이지를 수정하고 태그를 추가하여 템플릿으로 만들 수 있습니다. 주제 페이지. 🎜🎜 먼저 공통 태그를 추가합니다:
{dede:field.title/}_{dede:global.cfg_webname/}🎜🎜 이 태그는 템플릿 파일
/에 추가됩니다. title> ; 이전에는 주제 제목으로 구문 분석하는 데 사용되었습니다. <code>{dede:field.title/}</code>는 백그라운드에 추가한 주제 이름인 <code>{dede:global.cfg_webname/을 나타냅니다. }</code>DreamWeaver 시스템에서 구문 분석한 후 다음과 같은 웹사이트 이름을 나타냅니다. DedeCMS V5.3 관련 콘텐츠 주제_DreamWeaver 비공식 데모 사이트🎜🎜물론 SEO 측면에서는 및 > ; 사이에 다음 코드를 추가합니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><meta name="keywords" content="{dede:field.keywords/}" />
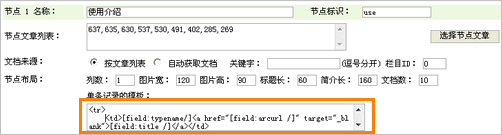
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" /></pre><div class="contentsignin">로그인 후 복사</div></div>🎜 이 코드는 페이지에 주제를 추가할 때 설정한 키워드와 주제 설명을 추가하는 것입니다. 🎜🎜 다음으로 중요한 것은 토픽 노드 부분을 추가하는 것입니다. 노드 부분은 주로 목록이기 때문에 기본 템플릿(innertext) 개념이 포함되어 있습니다. 드림위버. 🎜🎜 (🎜템플릿 태그 구문 소개: http://help.dedecms.com/v53/archives/templets/start/🎜)🎜🎜 템플릿 파일에서 헤드업 레코드 루프의 내용을 확인할 수 있기 때문입니다. : 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><tr>
<td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td>
</tr></pre><div class="contentsignin">로그인 후 복사</div></div> 🎜 그래서 우리는 arclist의 관련 태그를 기반으로 기본 템플릿(innertext)을 얻을 수 있습니다: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><tr>
<td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td>
</tr></pre><div class="contentsignin">로그인 후 복사</div></div>🎜 노드를 추가할 때 이 기본 템플릿을 지정할 수 있습니다🎜🎜🎜🎜<p> 接下来我们在节点部分加入节点标签<code>{dede:field.note noteid='标识'/}</code>,因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><table width="100%" height="53" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table></pre><div class="contentsignin">로그인 후 복사</div></div><p> 这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:</p><p><code> /templets/default/article_spec2.htm</code>,这个文件就是我们的专题模板文件。</p><p><span style="font-size: 16px;"><strong>修改节点容器模板</strong></span></p><p> 在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl></pre><div class="contentsignin">로그인 후 복사</div></div><p> 这里需要介绍2个标记:~notename~和~spec_arclist~</p><p><code> ~notename~ </code>节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称</p><p><code> ~spec_arclist~</code> 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换</p><p> 这个节点容器解析后的内容再同<code>{dede:field.note noteid='标识'/}</code>标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">~spec_arclist~</pre><div class="contentsignin">로그인 후 복사</div></div><p> 如果不想影响到其他模板文件的使用我们将其另存为:</p>
<p><code>/templets/system/channel_spec_note_dedecms.htm</code></p>
<p><span style="text-align: center;"> 我们在添加专题时候可以独立设置为:</span></p>
<p style="text-align:center"><img src="https://img.php.cn/upload/image/198/569/391/1564192449184180.gif" title="1564192449184180.gif" alt="Dedecms 특별 주제는 무엇을 합니까?" style="max-width:90%"></p>
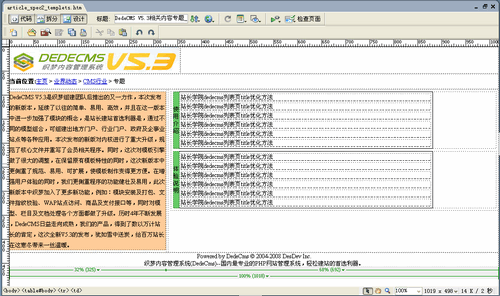
<p> 至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。</p>
<p> 织梦的专题功能还有更为强大的功能,需要我们织梦的用户去用心体会,本文中已经较为全面介绍了如何使用专题功能,文章中设计到的一些文件可以在附件中下载,页面演示可以查看:http://www.dedemo.cn/news/cms/2008/1231/640.html。</p>
위 내용은 Dedecms 특별 주제는 무엇을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

 여기서의 공통 관리는 문서 관리와 유사하므로 추가, 삭제, 업데이트, 추천 등의 일반적인 작업은 여기서 설명하지 않습니다. 이 튜토리얼에서는 테마를 템플릿과 결합하여 나만의 테마를 만드는 방법을 주로 소개합니다. 파일.
여기서의 공통 관리는 문서 관리와 유사하므로 추가, 삭제, 업데이트, 추천 등의 일반적인 작업은 여기서 설명하지 않습니다. 이 튜토리얼에서는 테마를 템플릿과 결합하여 나만의 테마를 만드는 방법을 주로 소개합니다. 파일.  admin5의 주제가 통합 주제 템플릿을 사용하여 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 선택만 하면 됩니다. 웹사이트 관리자는 웹사이트 주제 콘텐츠를 정리한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시합니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다.
admin5의 주제가 통합 주제 템플릿을 사용하여 생성되는 것을 볼 수 있습니다. 이러한 유형의 주제는 선택만 하면 됩니다. 웹사이트 관리자는 웹사이트 주제 콘텐츠를 정리한 다음 게시하여 이러한 유형의 웹사이트 주제를 제시합니다. chinaz 주제는 독립적인 템플릿 파일을 사용하여 주제를 더욱 독특하게 만들고 읽기 효과를 더욱 분명하게 만듭니다. 
 소위
소위