
추천 튜토리얼: Html 튜토리얼
# 🎜🎜# 일반적으로 인라인 요소와 블록 요소로 구분됩니다. 예를 들어 두 개의 인라인 요소가 같은 줄에 있다는 의미입니다. 예를 들어 ,1. 인라인 요소
가장 일반적으로 사용되는 인라인 요소는 범위이며, 다른 요소는 다음에서만 사용됩니다. 특정 기능에서 사용되는 수정된 글꼴 및 매우 편리합니다. #🎜🎜 ###: (1) 너비 및 높이 설정이 유효하지 않음#🎜🎜 ## 🎜🎜#(2) 여백은 왼쪽 및 오른쪽 방향만 설정합니다. 이 설정은 다음에 적용됩니다. 위, 아래, 왼쪽, 오른쪽 공간이 늘어납니다(3) 줄 바꿈이 자동으로 수행되지 않습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
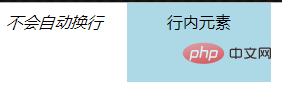
<i>不会自动换行</i>
<span>行内元素</span>
</body>
</html>Rendering
# ##### ## ## ## ## ## ####2### ## ## ## # Block 대표 요소는 div이며, 그 외 p, nav, side, header, footer, section, article, ul-li, address 등은 모두 div를 사용하여 구현할 수 있습니다. 그러나 프로그래머가 코드를 쉽게 해석할 수 있도록 일반적으로 특정 의미 태그를 사용하여 코드를 더 읽기 쉽고 오류 확인을 쉽게 만듭니다.블록 요소 특징: (1) 너비 및 높이 식별 기능
유 블록 요소 기능# 🎜🎜# 🎜🎜## 🎜 🎜# by ##🎜 🎜#렌더링

위 내용은 HTML 태그의 두 가지 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



