
dedecms좌표 추가 방법
첫 번째: Baidu 생성기 페이지에 진입: Map-Map api-Development-Map Generator

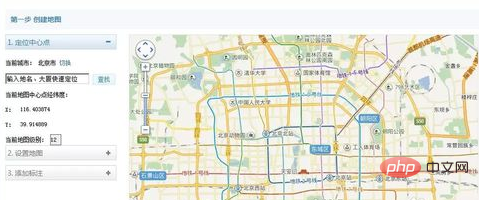
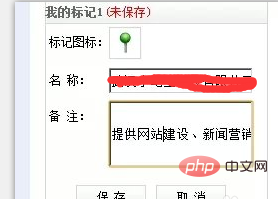
두 번째: 위치 중심점, 즉 특정 위치를 입력합니다. 위치 지정 주소, 마크 추가 : 마크 아이콘을 오른쪽 지도의 대략적인 위치로 드래그한 후 회사명 또는 매장명을 입력하고, 비고할 서비스 및 연락처를 입력하여 저장합니다.

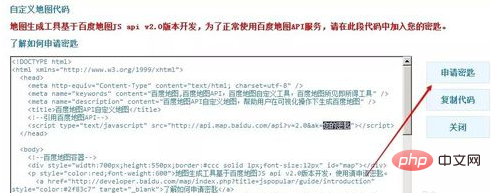
세 번째: 코드를 받으려면 클릭하세요. 키 신청을 클릭하고 안내에 따라 정보를 입력하여 개발자로 신청해야 합니다.

넷째: 등록이 성공적으로 완료되면 애플리케이션 만들기를 클릭하고 원하는 애플리케이션 이름을 입력한 후 애플리케이션 유형으로 브라우저 유형을 선택하고 화이트리스트에 자신의 웹사이트 주소를 입력한 후 제출을 클릭합니다.

다섯번째: 애플리케이션 보기 및 애플리케이션에 액세스합니다. ak 아래의 문자열이 핵심입니다. 3단계에서 지도 코드의 '사용자 키'에 문자를 복사하여 붙여넣습니다.

드림위버 백엔드의 회사 주소 열에 콘텐츠를 추가할 때 소스코드를 클릭하고 맵코드를 복사한 후 생성합니다. 효과는 다음과 같습니다. 마음대로 확장하거나 축소할 수 있습니다

더 많은 Dedecms 기술 기사를 보려면 dedecs 사용 튜토리얼 컬럼을 방문하세요!
위 내용은 좌표를 추가하는 방법을 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!