
RECEMEDRENDEND TUTORION :

BootStrap 튜토리얼 다운로드 BootStrap http://getbootstrap.com/에서 Bootstrap의 최신 버전을 다운로드 할 수 있습니다. 두 가지 버튼이 표시됩니다.
●부트스트랩 다운로드: 부트스트랩을 다운로드합니다. 이 버튼을 클릭하면 Bootstrap CSS, JavaScript 및 글꼴의 사전 컴파일된 압축 버전을 다운로드할 수 있습니다. 설명서와 원본 소스 코드 파일은 포함되지 않습니다.
●다운로드 소스: 소스코드를 다운로드합니다. 이 버튼을 클릭하면 최신 Bootstrap LESS 및 JavaScript 소스 코드를 직접 얻을 수 있습니다.
컴파일되지 않은 소스 코드를 사용하는 경우 LESS 파일을 컴파일하여 재사용 가능한 CSS 파일을 생성해야 합니다. LESS 파일을 컴파일하기 위해 Bootstrap은 공식적으로 less.js를 기반으로 하는 Twitter의 CSS 프롬프트인 Recess만 지원합니다. 이 튜토리얼에서는 더 나은 이해와 더 쉬운 사용을 위해 미리 컴파일된 Bootstrap 버전을 사용합니다.
이 튜토리얼에서는 더 나은 이해와 더 쉬운 사용을 위해 미리 컴파일된 Bootstrap 버전을 사용합니다.
파일이 컴파일되고 압축되므로 독립 기능 개발 중에 매번 이러한 독립 파일을 포함할 필요는 없습니다.
이 튜토리얼을 작성할 때는 (Bootstrap 3)을 사용했습니다.
파일 구조
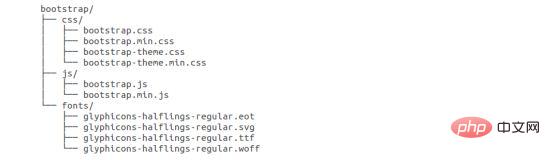
사전 컴파일된 Bootstrap컴파일된 Bootstrap 버전을 다운로드한 후 ZIP 파일의 압축을 풀면 다음과 같은 파일/디렉토리 구조가 표시됩니다.
As 위 그림과 같이 컴파일된 CSS와 JS(bootstrap.*), 컴파일되고 압축된 CSS와 JS(bootstrap.min.*)를 볼 수 있습니다. 또한 선택적 Bootstrap 테마인 Glyphicons용 글꼴도 포함되어 있습니다.
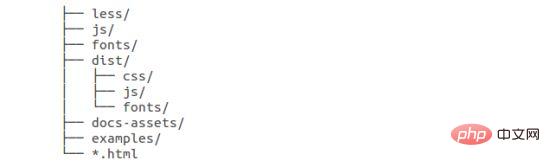
Bootstrap 소스 코드
Bootstrap 소스 코드를 다운로드하면 파일 구조는 다음과 같습니다.
HTML 템플릿
Bootstrap을 사용하는 기본 HTML 템플릿은 다음과 같습니다.<!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html> 여기서 보면 예전에 사용했던 jquery.js, bootstrap.min.js, bootstrap.min.css 파일이 포함되어 있는 것을 볼 수 있습니다. Bootstrap을 사용하여 일반 HTML 파일을 템플릿으로 변환합니다.
여기서 보면 예전에 사용했던 jquery.js, bootstrap.min.js, bootstrap.min.css 파일이 포함되어 있는 것을 볼 수 있습니다. Bootstrap을 사용하여 일반 HTML 파일을 템플릿으로 변환합니다. 위 내용은 부트스트랩 설치 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!