

추천 튜토리얼: 부트스트랩 튜토리얼
샘플 코드
<div class="input-group">
<div class="input-icon-group">
<input type="text" class="form-control fc-clear" />
<span id="scan" data-role="md" class="md md-center-focus-weak fa-lg input-icon input-icon-md" style="display: inline;">
</span>
</div>
<span class="input-group-btn">
<button class="btn btn-primary" type="button">
批号 </button>
</span>
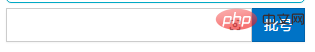
</div>렌더링:

Interpre tation:
1. 우선 한줄로 만들어요 주로 ""input-group", "input-icon-group" 및 "input-group-btn" 속성이 작동합니다input-group"、“input-icon-group”和“input-group-btn”属性起作用
2、使得input里面的图标在input里面展现的效果主要是“input-icon input-icon-md”起作用,和“display: inline”起作用。
3、对于input框能够占据整行空隙,而不是宽度很小,起作用的是“form-control”。
4、对于input框里面输入文字后,不会覆盖图标,起作用的是“fc-clear
input-icon input-icon-md" 및 "display: inline"입니다. 🎜🎜 3. 입력창이 좁은 폭을 가지지 않고 줄 전체를 차지하도록 하려면 "form-control"이 작동합니다. 🎜🎜 4. 입력란에 텍스트를 입력하면 아이콘이 가려지지 않습니다. "fc-clear"가 작동합니다. 🎜위 내용은 부트스트랩에서 입력에 아이콘을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!