
추천 튜토리얼: dedecs 튜토리얼
1 Baidu "dede" 공식 웹사이트에 들어가 시스템을 다운로드하고 dede 시스템을 설치하세요. 설치 방법을 모르는 경우 다음을 참조하세요. dedecs 설치 튜토리얼

2. dede 배경을 입력하고 웹 사이트 요구 사항에 대한 새 열을 만듭니다. 이는 템플릿의 컴퓨터 버전입니다.

3. 서버 아래 www 열을 보면 루트 디렉터리에 m 폴더가 추가로 있는 것을 볼 수 있습니다. 이 폴더는 휴대폰의 동적 경로 웹사이트입니다.

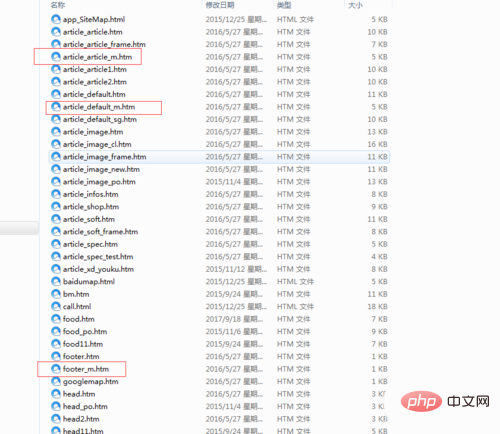
4. 서버 아래 www 열. 당사 웹사이트의 템플릿을 찾아 모바일 템플릿 "template_m.htm"을 추가하세요.

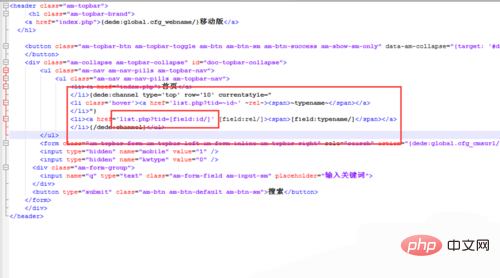
5. 휴대폰 템플릿과 컴퓨터 템플릿의 차이점은 열 호출이 다르다는 것입니다. 사진 휴대폰 통화 칼럼 보기:

6. 마지막으로 모든 웹사이트를 업데이트하세요. 모두 업데이트한 후 브라우저를 닫고 모바일 웹사이트에 들어가는 것이 가장 좋습니다.

위 내용은 Dedecms로 모바일 웹사이트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!