
먼저layui의 js 스크립트 파일과 CSS 스타일 파일을 소개해야 합니다. jquery를 사용해야 하는 경우 해당 파일도 소개됩니다.
html에서 일반적으로 사용되는 체크박스인 해당 체크박스 컨트롤을 작성합니다. 하지만 여기서 주목해야 할 점은 체크박스에 제목 값을 추가해야 하며 컨트롤은layui-form 스타일을 사용하여 양식에 배치되어야 한다는 것입니다.
페이지가 로드된 후 준비된 함수에서 (여기서는 jquery가 사용됨)layui의 양식 구성 요소를 도입한 다음 호출해야 합니다. 렌더링 방법.

그렇습니다. 기본적으로 그다지 복잡하지 않습니다. 페이지를 실행하면 아름다운 체크박스가 나타나는 것을 볼 수 있습니다.
관련 추천: "layui 프레임워크 튜토리얼"
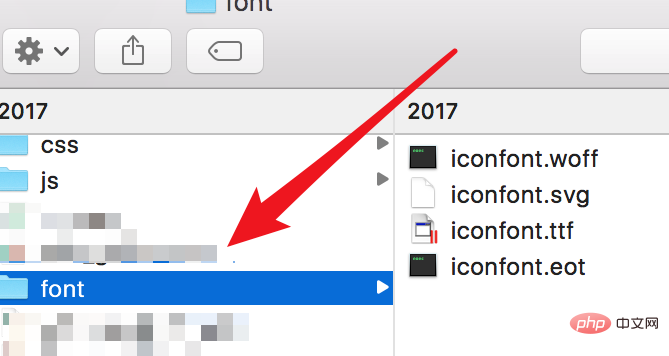
그런데 위 사진을 보니 , 일부 사진이 제대로 표시되지 않는 것 같나요? 실제로 이는layui의 사용자 정의 글꼴이 제대로 로드되지 않기 때문에 발생합니다.layui의 글꼴을 우리 사이트에 복사하고 전체 글꼴 폴더를 css 및 js와 동일한 디렉터리에 넣어야 합니다.

페이지를 새로고침하면 아름다운 체크박스가 표시됩니다.

선택한 상태를 보려면 첫 번째 확인란을 클릭하세요.

위 내용은 Layui에서 체크박스를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!