
체크박스 이벤트 듣기:
var checkedArr=[];
table.on('checkbox(demo)', function(obj){if (obj.type=='all') 。
코드 입력:
return;if (obj.checked){
checkedArr.push(obj.data.LAY_TABLE_INDEX);
//checkedArr[obj.data.id] = obj.data.LAY_TABLEINDEX}
else
{delete checkedArr[obj.data.LAY_TABLE_INDE
//delete checkedArr[obj.data.id。
관련 권장사항: "layui 프레임워크 튜토리얼"
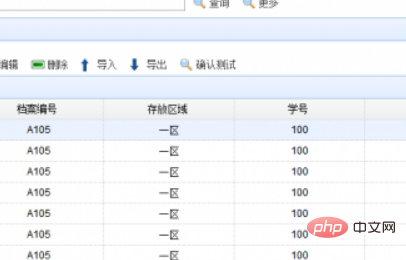
테이블에서 선택한 행 콘텐츠를 가져오고 필요한 고유 값을 가져옵니다. 삭제의 경우 일반적으로 id.

삭제할 항목을 배열에 추가합니다.

선택되었는지 확인하려면 ajax 요청을 보내고 매개변수 ID를 첨부하세요.

위 내용은 Layui 테이블을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!