css nav-index 속성은 요소의 연속 탐색 순서("탭 순서")를 지정하는 데 사용됩니다. nav-index 속성의 구문은 nav-index: auto|number|inherit입니다.

CSS nav-index 속성을 사용하는 방법은 무엇입니까?
정의 및 사용법
nav-index 속성은 요소의 순차적 탐색 순서("탭 순서")를 지정합니다.
기본값: auto
상속: no
버전: CSS3
JavaScript 구문:
object.style.navIndex=2
CSS3 구문
nav-index: auto|number|inherit;
속성 값
auto 브라우저에서 할당한 탐색 키는 요소 .
숫자는 해당 요소의 탐색 키 제어 순서를 나타냅니다. 1은 첫 번째를 나타냅니다.
inherit는 nav-index 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
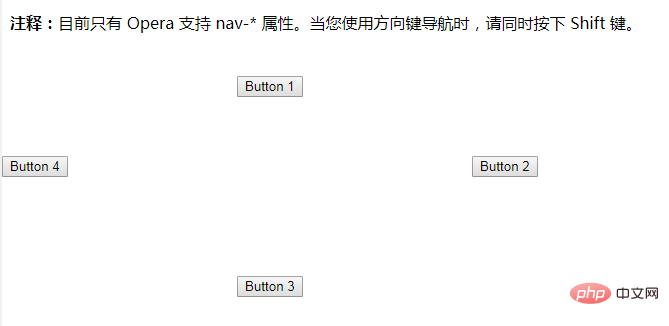
Instance
화살표 키를 사용할 때 탐색할 위치를 지정합니다.
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
}효과 출력:

브라우저 지원: 현재 Opera에서만 nav-index 속성을 지원합니다.
위 내용은 CSS nav-index 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


