CSS min-width 속성은 요소의 최소 너비를 설정하는 데 사용됩니다. 이 속성은 요소 너비의 최소 제한을 설정합니다. 따라서 요소는 지정된 값보다 넓을 수 있지만 음수 값을 지정할 수는 없습니다. 모든 주요 브라우저는 min-width 속성을 지원합니다.

CSS 최소 너비 속성을 사용하는 방법은 무엇입니까?
min-width 속성은 요소의 최소 너비를 설정합니다.
구문:
min-width: length|%|inherit;
속성 값:
● length: 요소의 최소 너비 값을 정의합니다. 기본값: 브라우저에 따라 다릅니다.
● %: 이를 포함하는 블록 수준 개체의 비율을 기준으로 최소 너비를 정의합니다.
● inherit: min-width 속성의 값이 상위 요소에서 상속되도록 지정합니다.
설명: 이 속성은 요소 너비에 대한 최소 제한을 설정합니다. 따라서 요소는 지정된 값보다 넓을 수 있지만 음수 값을 지정할 수는 없습니다.
참고: 모든 주요 브라우저는 min-width 속성을 지원합니다.
css 최소 너비 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
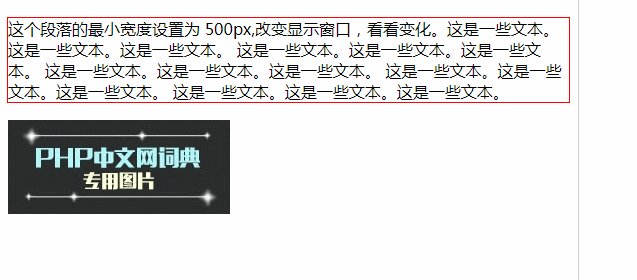
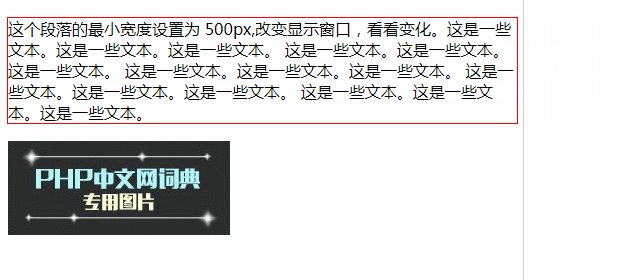
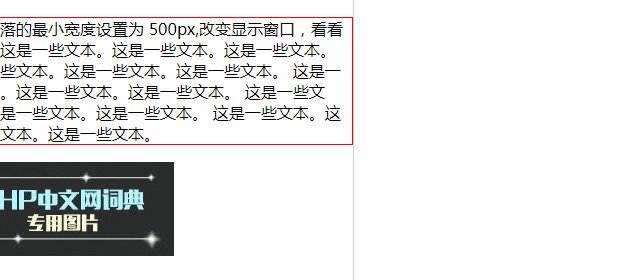
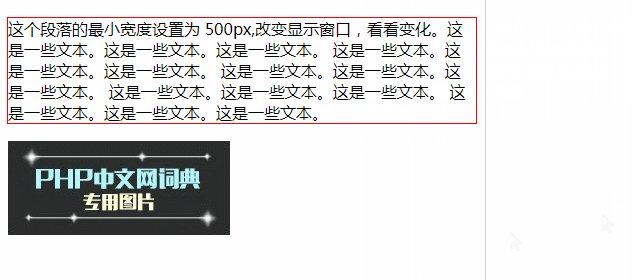
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" / alt="CSS 최소 너비 속성을 사용하는 방법" >
</body>
</html>렌더링:

위 내용은 CSS 최소 너비 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


