Disabled 속성은 입력 요소가 비활성화되어야 함을 규정하는 부울 속성입니다. 비활성화된 입력 요소는 사용할 수 없으며 클릭할 수 없습니다. 비활성화된 속성의 구체적인 사용법을 살펴보세요.

다른 조건이 충족될 때까지 사용자가 요소를 사용하지 못하도록 비활성화 속성을 설정할 수 있습니다(예: 확인란 선택, 등.). 그런 다음 JavaScript는 비활성화된 값을 제거하고 요소를 사용할 수 있게 만듭니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
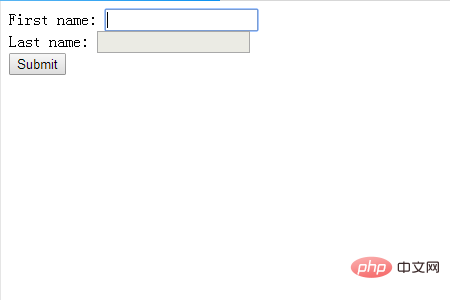
효과는 다음과 같습니다.

이 기사는 여기에서 끝납니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 칼럼 튜토리얼을 참고하세요! ! !
위 내용은 비활성화된 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




