대부분의 브라우저에서 자리 표시자(입력 태그에 있음)는 회색입니다. 이 자리 표시자의 색상을 어떻게 변경합니까? 이 기사에서는 CSS를 사용하여 자리 표시자의 색상을 변경하는 방법을 설명합니다. 도움이 되기를 바랍니다.

CSS를 사용하여 자리 표시자 색상을 변경하는 방법은 무엇입니까?
CSS에서 자리표시자의 색상을 변경하려면 비표준 선택기::placeholder를 사용하여 양식 입력 상자 자리표시자의 모양을 설정하는 데 사용됩니다. 이 선택기를 통한 자리 표시자입니다. 예를 들어 색상입니다. [추천 관련 동영상 튜토리얼: CSS 튜토리얼]
브라우저마다 ::자리 표시자 선택기가 다르게 작성됩니다. 아래에서 살펴보겠습니다.
Chrome, Mozilla 및 Opera 브라우저의 경우 선택기를 다음과 같이 작성할 수 있습니다.
::placeholder
Internet Explorer의 경우 선택기를 다음과 같이 작성해야 합니다.
:-ms-input-placeholder
Internet Edge의 경우 선택기는 다음과 같이 작성해야 합니다.
::-ms-input-placeholder
코드 예제
간단한 코드 예제를 통해 ::placeholder 선택기를 사용하여 자리 표시자 색상을 변경하는 방법에 대해 자세히 알아 보겠습니다.
예 1: 다른 브라우저에서 ::placeholder 선택기 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
</html>출력:
● ::placeholder 선택기를 사용하지 않음
● Google Chrome에서

● Internet Explorer 브라우저에서

예 2: 입력 태그의 이메일 속성 및 텍스트 영역 태그에 자리 표시자 선택기 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
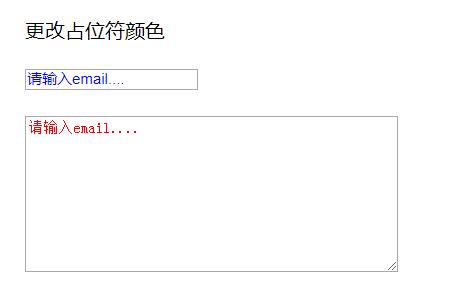
</html>출력:

설명:
자리 표시자 선택기는 입력의 모든 속성에 적용할 수 있습니다. 태그(문자, 전화, 비밀번호 등)를 사용하여 다양한 속성에 대한 색상 변경을 강조합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 CSS를 사용하여 자리 표시자 색상을 변경하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



