Cellpadding 및 Cellspacing은 표에 사용되는 속성으로 표 셀의 공백을 설정할 수 있으며 웹 페이지의 표 스타일과 레이아웃을 제어하는 데 도움이 되는 두 가지 속성입니다. 그렇다면 그들 사이의 차이점은 무엇입니까? 다음 기사에서는 간략한 비교를 제공하고 Cellpadding과 Cellspacing의 차이점을 소개합니다. 도움이 되기를 바랍니다.

Cellpadding 속성
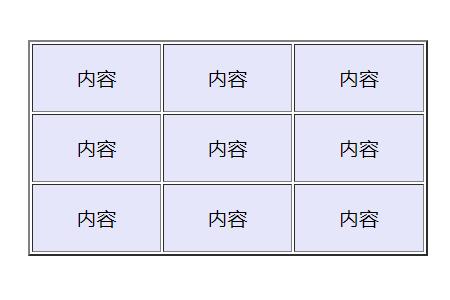
내용과 바깥쪽 테두리 사이의 셀 공간을 설정하는 속성을 cellpadding이라고 합니다. 즉, 셀 주변 내용과 셀 테두리 사이의 거리가 cellpadding 속성을 통해 관리됩니다. 이 거리의 단위는 HTML에서 픽셀이나 백분율로 암시될 수 있습니다.
사용자 요구에 따라 cellpadding 속성 값이 0이 될 수도 있습니다. 텍스트를 서로 분리하여 모양을 개선하는 데 사용됩니다.
간단한 예:
출력:

참고:이전 버전의 HTML은 cellpadding 명령을 지원하지만 이후 버전의 HTML5는 cellpadding을 허용하지 않으므로 필요할 때 대체 CSS를 사용하여 동일한 기능을 제공합니다. .
Cellspacing 속성
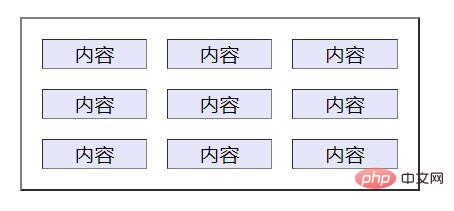
Cellspacing 속성은 테이블의 개별 셀 사이의 거리를 제어할 수 있습니다. 이 속성을 사용하면 설계자는 인접한 서로 다른 셀의 가장자리 사이의 공간을 쉽게 변경할 수 있습니다.
Cellspacing 속성은 주로 웹 디자인에 사용됩니다. 언어마다 셀 간격에 대한 구문이 완전히 다릅니다. 예를 들어 CSS의 "border-spacing" 속성과 HTML의 "cellspacing" 속성을 사용합니다.
간단한 예:
출력:

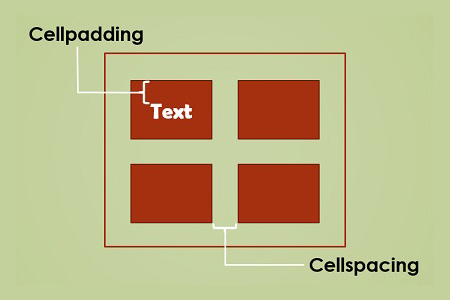
요약:
cellpadding과 cellpacing의 주요 차이점은 dding은 세포 가장자리와 세포 가장자리 사이의 고정에 사용됩니다. 내용 텍스트와 셀 테두리 사이의 셀 내에 공백을 만드는 공백의 너비입니다. 그러나 셀 간격을 사용하여 테이블의 개별 셀 사이의 공간을 관리할 수 있습니다.

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 셀 패딩과 셀 간격의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



