jquery는 현재 요소의 위치를 가져오고 문서를 기준으로 합니다. 이를 달성하기 위해 jQuery offset() 메소드를 사용할 수 있습니다. offset() 메서드는 보이는 요소에서만 작동합니다.

간단한 코드를 결합하여 jquery가 현재 요소의 위치를 가져오는 방법을 소개하겠습니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
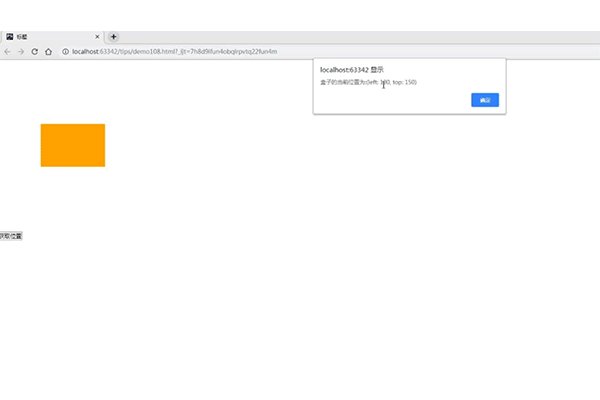
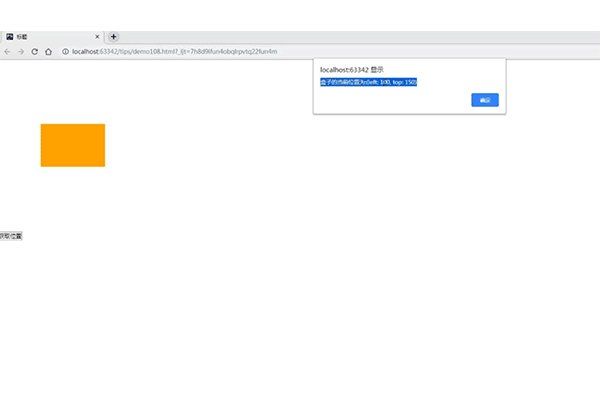
var offset = $("#box").offset();
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>offset() 메서드는 문서를 기준으로 일치하는 요소의 오프셋(위치)을 반환하거나 설정합니다.
.offset() 메서드를 사용하면 문서(특히 여백을 제외한 경계 상자)를 기준으로 요소의 현재 위치를 검색할 수 있습니다. 이를 오프셋 부모를 기준으로 현재 위치를 검색하는 .position()과 대조해 보세요. .offset()은 기존 요소 위에 새 요소를 배치할 때 전역 작업(특히 드래그 앤 드롭 구현)을 수행할 때 더 유용합니다.
.offset()은 top 및 left 속성을 포함하는 객체를 반환합니다.
현재 요소의 위치를 가져옵니다. 결과는 다음과 같습니다.

이 문서는 현재 요소의 위치를 가져오는 jquery의 방법에 대한 내용이기도 합니다. 친구들에게도 도움이 되기를 바랍니다. 누가 필요해!
위 내용은 jquery에서 현재 요소의 위치를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




