때로는 텍스트 주위의 앵커 태그를 제거하는 등 래퍼나 상위 요소를 제거해야 할 수도 있습니다. 따라서 jquery를 사용하여 html 속성을 삭제하려는 경우 jQuery unwrap() 메서드를 사용할 수 있습니다. 이 메서드는 래핑 요소를 쉽게 삭제하고 내부 HTML 또는 텍스트 콘텐츠를 변경하지 않고 유지할 수 있습니다.

이제 특정 코드 예제를 기반으로 jquery를 사용하여 html 속성을 삭제하는 방법을 소개하겠습니다.
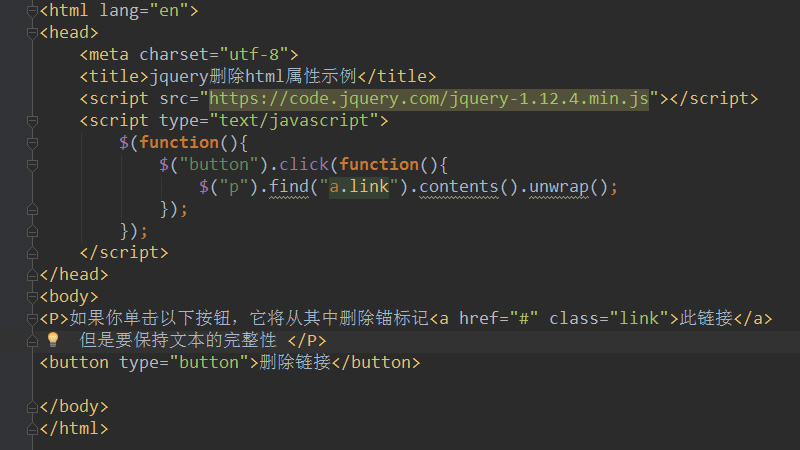
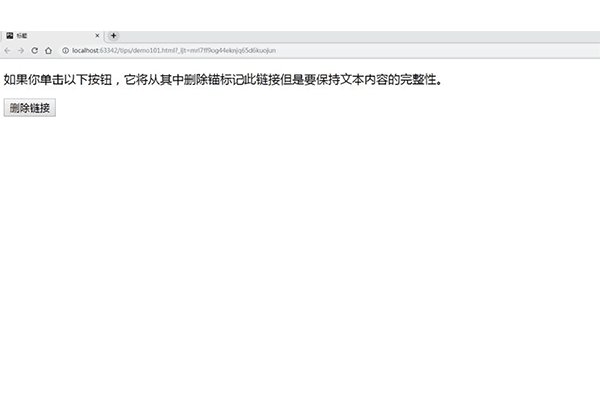
jquery删除html属性示例 如果你单击以下按钮,它将从其中删除锚标记此链接但是要保持文本的完整性

unwrap()메소드는 DOM에서 일치하는 요소 세트의 상위 요소를 제거하고 일치하는 요소를 제자리에 유지하는 것을 의미합니다. .unwrap() 메서드는 요소의 상위 요소를 제거하고 래핑되지 않은 콘텐츠를 반환합니다. 이는 실제로 .wrap() 메소드와 반대입니다. 일치하는 요소는 DOM 구조의 상위 노드를 대체합니다.
find()이 메서드는 선택기, jQuery 개체 또는 요소로 필터링된 현재 요소 컬렉션에 있는 각 요소의 하위 항목을 가져옵니다.
contents()메서드는 텍스트 및 주석 노드를 포함하여 일치하는 요소 컬렉션에 있는 각 요소의 하위 노드를 가져옵니다.
이 글은 jquery에서 html 속성을 삭제하는 방법에 관한 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다.위 내용은 jquery에서 html 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




