jquery는 버튼을 클릭할 때 텍스트의 왼쪽 및 오른쪽 확장 및 축소 효과를 구현합니다. 이를 달성하기 위해 jQuery animate() 메서드를 사용할 수 있습니다. ).

글쎄, 이전 기사에서는 jquery를 사용하여 클릭 확장 및 축소 효과(위 및 아래)를 얻는 방법도 소개했습니다.
이제 계속해서 코드 예제를 사용하여 텍스트의 왼쪽 및 오른쪽 확장 및 축소 효과를 구현하는 jquery의 방법을 소개하겠습니다.
코드 예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现文字左右展开收缩效果示例</title>
<style type="text/css">
.box{
float:left;
overflow: hidden;
background: #f0e68c;
}
.box-inner{
width: 400px;
padding: 10px;
border: 1px solid #a29415;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
var boxWidth = $(".box").width();
$(".slide-left").click(function(){
$(".box").animate({
width: 0
});
});
$(".slide-right").click(function(){
$(".box").animate({
width: boxWidth
});
});
});
</script>
</head>
<body>
<button type="button" class="slide-left">关闭</button>
<button type="button" class="slide-right">展开</button>
<hr>
<div class="box">
<div class="box-inner">新浪娱乐讯 据台湾媒体报道,2018MAMA香港场14日晚间7点盛大展开颁奖典礼,嘻哈、性感、抒情各种团体
合作的舞台表演精彩绝伦,《ETtoday》全程独家直播典礼现场,为观众快速整理8大看点,从防弹RM流利的英文演讲开场,到最后防弹内
心告白曾想解散,全场零冷场。</div>
</div>
</body>
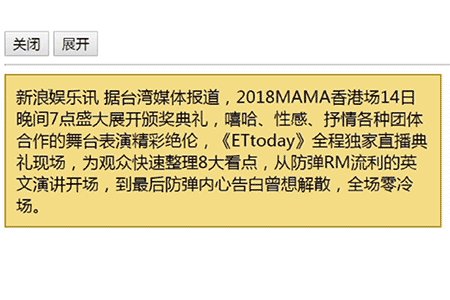
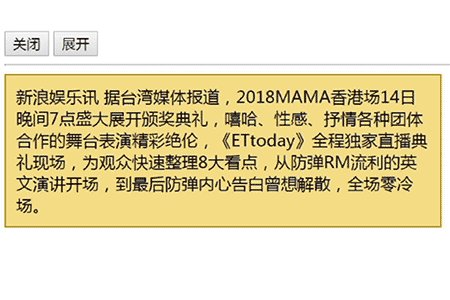
</html>닫기 버튼을 클릭하면 animate() 메서드가 텍스트가 포함된 div의 너비를 천천히 0으로 변경하여 클릭 축소 애니메이션 효과를 얻습니다.
확장 버튼을 클릭하면 animate() 메서드도 사용되지만 이번에는 너비가 0인 div가 원래 크기로 복원되어 클릭하여 확장되는 애니메이션 효과를 얻을 수 있습니다.
효과는 아래와 같습니다:

animate() 메소드 CSS 속성 세트의 사용자 정의 애니메이션을 수행합니다.
이 방법은 CSS 스타일을 통해 요소를 한 상태에서 다른 상태로 변경합니다. CSS 속성 값은 점진적으로 변경되어 애니메이션 효과를 만들 수 있습니다.
숫자 값만 애니메이션화할 수 있습니다(예: "여백:30px"). 문자열 값은 애니메이션화할 수 없습니다(예: "배경색상:빨간색").
이 글은 텍스트 확장 및 축소의 애니메이션 효과를 얻기 위한 jquery 방법에 대한 소개입니다. 또한 매우 간단하므로 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 jquery를 사용하여 텍스트의 왼쪽 및 오른쪽 확장 및 축소 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




