jQuery는 Location 바꾸기() 메서드를 통해 직접 구현할 수 있는 예약된 리디렉션을 구현합니다. 바꾸기() 메서드는 현재 문서를 새 문서로 바꿀 수 있습니다.

아래에서는 간단한 코드 예제를 통해 jQuery에서 예약된 페이지 리디렉션을 구현하는 방법을 소개합니다.
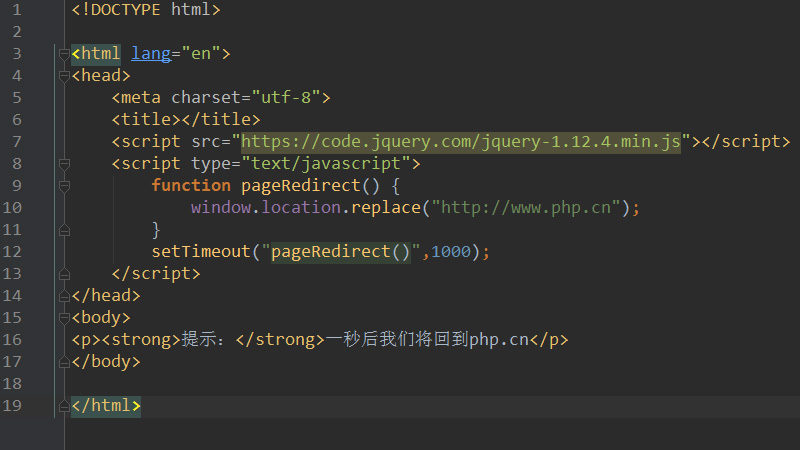
코드 예제는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("//m.sbmmt.com");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>여기서 pageRedirect 메소드를 정의하고 window.location.replace 메소드 를 사용하여 새 URL "//m.sbmmt.com"으로 리디렉션됩니다. 그런 다음 setTimeout 메소드에서 pageRedirect를 호출하고 타이밍 시간을 설정하십시오.
setTimeout() 메소드 는 지정된 밀리초 후에 함수를 호출하거나 표현식을 계산하는 데 사용됩니다. 참고: 1000밀리초 = 1초.
최종 효과는 다음과 같습니다.

이 문서는 jQuery가 새 페이지로 이동하기 위해 예약된 리디렉션을 구현하는 방법에 대한 것입니다. 소개도 매우 간단해서 도움이 필요한 친구들에게 도움이 되었으면 좋겠습니다!
위 내용은 jQuery를 사용하여 예약된 리디렉션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




