교차 도메인 요청을 해결하는 방법은 다음과 같습니다. jsonp는 페이지의 스크립트 태그 로드를 사용하여 교차 도메인 요청을 구현합니다. cors는 응답 헤더에 지정된 소스 포인트를 현재 소스 포인트와 일치시켜 도메인 간 요청을 구현합니다.
우리가 자주 이야기하는 도메인 간 요청은 한 도메인의 다른 도메인 이름에서 리소스를 요청하는 것입니다. 여기서 다른 도메인 이름은 도메인 이름을 의미할 뿐만 아니라 프로토콜, 도메인 이름, 포트 등 많은 내용을 포함합니다. 따라서 두 도메인이 서로 다른 경우에는 다음 문서에서도 두 도메인을 서로 다른 것으로 간주합니다. , 교차 연결 문제를 해결하는 방법을 자세히 소개합니다.
【추천 강좌: JavaScript Tutorial】

Same Origin Policy
구현된 보안 조치인 Same Origin Policy를 위반하여 작동 중에 오류가 발생하는 경우가 있습니다. 브라우저는 출처가 다른 문서 간의 상호 작용을 제한합니다. 페이지의 출처는 프로토콜, 호스트 및 포트 번호로 정의됩니다. 동일한 출처를 가진 리소스는 서로에 대한 전체 액세스 권한을 갖습니다. 단, 소스가 동일하지 않을 경우 접근이 거부됩니다.
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
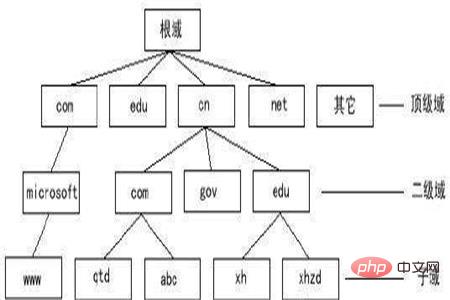
도메인 이름 구성

위의 두 도메인 이름이 서로 액세스하려면 도메인 간 요청이 필요합니다. 일반적으로 동일한 출처 정책에서는 다음과 같이 규정합니다. 교차 출처 작성이 허용됩니다. 그러나 교차 출처 읽기는 허용되지 않습니다. 즉, 동일한 출처 정책은 데이터 쓰기를 금지하지 않으며 도메인에서 데이터를 읽거나 해당 도메인에서 받은 응답으로 모든 작업을 수행하는 것을 금지합니다.
교차 도메인 요청 방법
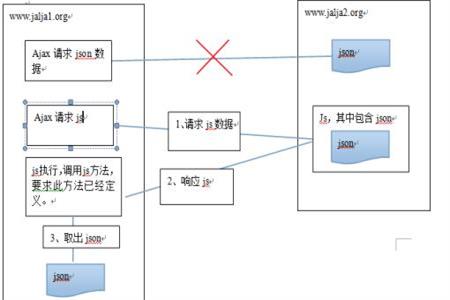
JSONP
JSONP는 HTML 페이지의 스크립트 태그를 사용하여 다양한 소스의 코드를 로드하여 도메인 간 요청을 수행하는 방법입니다. 요청 방법. JSONP는 <script> 태그가 다양한 소스에서 나올 수 있다는 사실에 의존합니다. 브라우저는 <script> 태그를 구문 분석할 때 스크립트 내용을 가져와서 현재 페이지의 컨텍스트에서 실행합니다. 일반적으로 서비스는 HTML이나 XML 또는 JSON과 같은 데이터 형식으로 표현된 일부 데이터를 반환합니다. 하지만 JSONP 지원 서버에 요청하면 실행 시 페이지에 지정된 콜백 함수를 호출하고 실제 데이터를 매개변수로 제공하는 스크립트 블록을 반환합니다. </script>
참고: 동일한 원점을 갖지 않습니다. 제한 사항, 기존 브라우저에서도 호환성이 좋음 그러나 JSONP는 도메인 간 GET 요청을 수행하는 데만 사용할 수 있으므로 서버는 JSONP 요청을 명시적으로 지원해야 합니다.

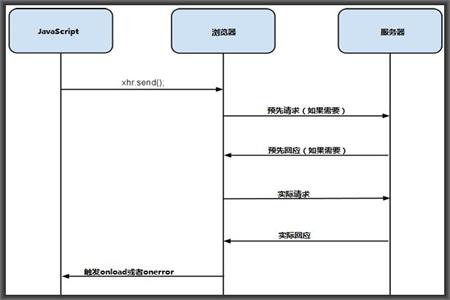
CORS 방법
은 서버가 도메인 A에 도메인 B의 데이터를 읽도록 요청할 수 있음을 브라우저에 알리는 메커니즘을 제공합니다. 이는 응답에 새로운 Access-Control-Allow-Origin HTTP 헤더를 포함시켜 수행됩니다. 브라우저가 교차 출처 원본으로부터 응답을 받으면 CORS 헤더를 확인합니다. 응답 헤더에 지정된 원본이 현재 원본과 일치하면 응답에 대한 읽기 액세스가 허용되고, 그렇지 않으면 오류가 보고됩니다.
jsonp와 비교하여 CORS는 다음과 같은 장점이 있습니다.
GET 요청뿐만 아니라 POST와 같은 다른 요청도 지원할 수 있습니다.
XMLHttpRequest를 사용하여 데이터를 보내고 받을 수 있으며 더 나은 오류 처리 메커니즘이 있습니다

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다
위 내용은 도메인 간 요청 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!