ES6의 let 키워드는 주로 지역 변수를 선언하는 데 사용되며 변수 승격은 발생하지 않습니다. const는 읽기 전용 상수를 선언하고 선언 후에는 새 콘텐츠를 다시 할당할 수 없습니다.
ES6은 ECMAScript 6.0을 나타냅니다. JavaScript 언어 JavaScript 언어를 사용하여 복잡한 대규모 응용 프로그램을 작성하는 것을 목표로 하는 차세대 표준입니다. ES6의 출현은 JavaScript가 코딩을 더 쉽게 만드는 보다 성숙한 구문과 새로운 단축키를 갖게 되었음을 의미합니다. , 새로운 키워드, 데이터 유형 및 기타 개선 사항 등 다음 기사에서는 ES6의 몇 가지 새로운 기능을 자세히 소개합니다
[추천 과정: ES6 실용 동영상 과정]

let 키워드
ES6에는 함수 범위에서 명령문, 표현식 또는 내부 함수와 같은 지역 변수를 선언할 수 있는 새로운 let 키워드가 도입되었습니다. 이는 var와 비슷하지만 let은 var와 다릅니다. 승격되므로 변수는 선언된 후에 사용해야 합니다. 그렇지 않으면 오류가 보고됩니다.
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
for 루프 함수를 작성한 후 동일한 변수 이름을 재사용하기 위해 루프 외부에 명령문을 작성합니다. 결과는 아래와 같습니다
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
그 범위가 for 루프 내부로 제한되어 있으므로, 그래서 선언되지 않은 외부에서는 사용할 수 없습니다.
const 키워드
새로운 const 키워드는 불변 변수라고도 하는 읽기 전용 상수를 선언할 수 있습니다. 선언 후에는 새 콘텐츠를 다시 할당할 수 없습니다.
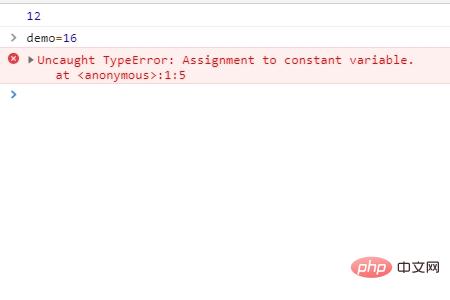
const demo= 12; console.log(demo);

렌더링에서 볼 수 있듯이 상수를 const로 선언하면 다시 선언하면 오류가 보고됩니다.
하지만 ES6에서는 불변 변수가 항상 완전히 불변인 것은 아닙니다. 객체를 저장할 때 상수를 저장하는 것과 마찬가지로 속성과 메서드의 값을 변경할 수 있습니다
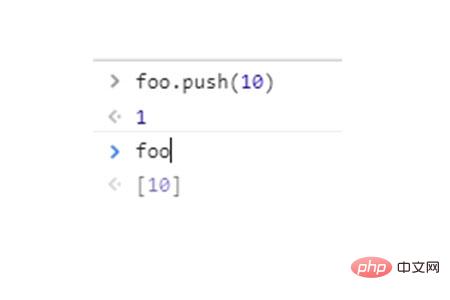
const foo =[];
주소를 변경하지 않고도 새 내용을 추가할 수 있습니다. const로 선언된 상수는 let처럼 반복적으로 선언할 수 없습니다.

전역 객체의 속성
JavaScript에서 전역 객체는 창 객체를 참조합니다. 전역 객체의 속성 할당과 전역 변수 할당은 동일합니다. 코드에서 선언되면 자동으로 전역 개체가 됩니다. 이러한 조항은 선언되지 않은 변수 오류를 컴파일 타임에 보고하는 것은 불가능하며 런타임에만 알 수 있습니다. 그런데 ES6에서는 이 문제를 아주 잘 해결합니다. 전역 변수는 let 및 const 키워드를 통해 선언되지만 전역 개체의 속성에 속하지 않습니다. 이는 전역 변수와 전역 개체의 속성이 점차 분리된다는 의미입니다
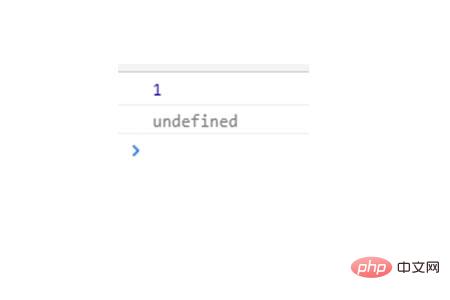
var a=1; console.log(window.a); let b=1; console.log(window.b);

요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모든 분들이 ES6 지식을 어느 정도 이해할 수 있기를 바랍니다.
위 내용은 ES6에서 let 및 const 키워드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!