이 글의 내용은 CSS로 귀여운 자이언트 팬더를 그리는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
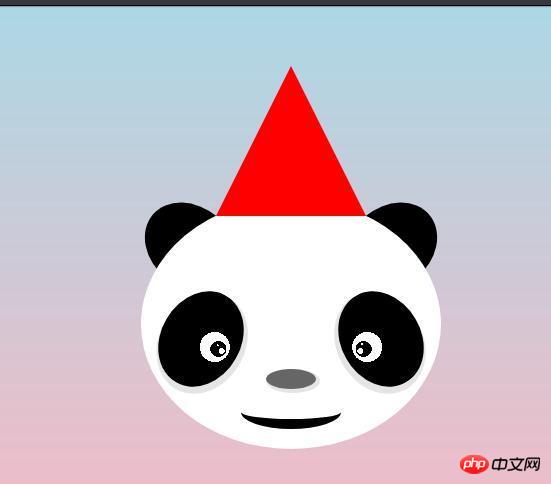
다크서클이 있는 자이언트 팬더는 정말 귀엽습니다. 오늘은 CSS를 사용하여 다음과 같은 귀여운 자이언트 팬더를 구현해 보겠습니다. (효과는 다음과 같습니다.)

코드는 https://codepen.io/ woshilyy/p ...
html 코드:
<p> <span></span> <span></span> <span></span> <span> <span></span> <span></span> <span></span> <span></span> </span> </p>
상세 코드 설명:
1. 모자 만들기
테두리를 사용하여 삼각형을 만들고 의사 클래스를 사용하여 모자에 공을 만듭니다
.hat {
position: absolute;
border-bottom: 150px solid red;
border-left: 75px solid transparent;
border-right: 75px solid transparent;
left: 75px;
z-index: 2;
}
.hat::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
left: -15px;
top: -8px;
}2. 팬더 얼굴 만들기 하하하
.face {
position: absolute;
width: 300px;
height: 250px;
background-color: #fff;
border-radius: 50%;
top: 133px;
}3. 눈 만들기
방사형 그래디언트를 사용하여 두 눈의 회전이 대칭이므로 변수를 사용하여 회전을 제어하고 그림자를 만듭니다.
.eyes {
position: absolute;
width: 100px;
height: 80px;
border-radius: 50%;
transform: rotate(calc(-60deg * var(--n)));
}
.eyesLeft {
left: 10px;
top: 100px;
--n: 1;
background: radial-gradient(circle at 53% 72%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: -3px 3px 0 3px rgba(0, 0, 0, .1);
}
.eyesRight {
right: 10px;
top: 100px;
--n: -1;
background: radial-gradient(circle at 45% 74%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: 3px 3px 0 3px rgba(0, 0, 0, .1);
}4. 코를 만들어주세요
코는 그냥 타원형 + 그림자
.nose {
position: absolute;
width: 50px;
height: 20px;
background-color: #666;
border-radius: 50%;
left: calc((300px - 50px)/2);
box-shadow: 2px 2px 0 2px rgba(0, 0, 0, .1);
bottom: 60px;
}다섯개 입을 만들어주세요
투명한 둥근 직사각형 + 검은색 테두리를 만들어주세요. 배경색, 위쪽 테두리 제거
.mouth {
position: absolute;
width: 100px;
height: 20px;
background-color: transparent;
border-bottom: 10px solid #000;
border-radius: 77% 77% 77%/60% 60% 90% 90%;
bottom: 20px;
left: calc((300px - 100px)/2);
}Six: 귀 만들기
검은색 두 개 타원, 너비 > 높이
.ear {
position: absolute;
width: 100px;
height: 80px;
background-color: #000;
border-radius: 50%;
top: 141px;
transform: rotate(calc(40deg * var(--e)));
}
.earL {
--e: 1;
left: 0;
}
.earR {
--e: -1;
right: 0;
}요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되길 바랍니다. 학습.
위 내용은 CSS로 귀여운 자이언트 팬더를 그리는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


