이 글의 내용은 순수 CSS를 사용하여 세로 막대형 차트 효과를 얻는 방법을 소개하는 것입니다. (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우리 모두는 CSS가 조판 처리에 매우 강력하다는 것을 알고 있습니다. 아래에서는 히스토그램을 함께 구현하겠습니다.
먼저 특정 프레임워크를 배치합니다. 우리는 모든 것을 만들기 위해 순서가 지정되지 않은 목록을 사용하고 기본적으로 unprimedspan,strong및em을 사용하여 인라인으로 채우도록 선택합니다.
설명하자면, ul의 각 li는 계산하려는 내용을 나타내고, span은 열, em은 통계 항목 이름, Strong은 통계 값을 나타냅니다. 이를 구별하기 위해 배경색을 추가할 수 있습니다.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}코드를 실행하세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>
그런데 li을 기둥 모양으로 만드는 방법은 무엇일까요? 먼저 li 디스플레이를 나란히 만듭니다.
1. li 디스플레이를 인라인으로 변경합니다.
2.
신중한 고민 끝에 후자를 선택했습니다. 왜냐하면 인라인 요소의 박스 모델은 제어하기 어렵고 여백 및 패딩 계산이 매우 복잡해지기 때문입니다. 후자를 선택했기 때문에 플로트가 넘쳐나는 상황에 직면하게 된다.
대책은 상위 요소를 플로팅 요소로 변경하는 것입니다. 부동 컨테이너는 안쪽으로 줄어들고 하위 요소의 높이와 너비에 맞춰 조정됩니다. 즉, 우리는 리의 디자인에만 집중할 수 있습니다! 리가 기둥처럼 동작하도록 하기 위해 높이를 너비보다 훨씬 길게 만듭니다. 동시에 모든 사람이 각 리의 범위를 쉽게 식별할 수 있도록 먼저 테두리를 추가합니다!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}코드를 실행하세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>
그런 다음 li 요소 내부의 콘텐츠를 분리해야 합니다. 모두 인라인 요소이므로 높이와 너비를 설정하는 것은 의미가 없습니다. 블록 요소. 이 시점에서 그들은 각각 자신의 행을 차지하게 됩니다.
스팬에서 콜론을 삭제했고 비어 있기 때문에 스팬은 공간을 차지하지 않습니다. 내가 채운 것은 물론 텍스트 영역에서 볼 수 없습니다. Firefox의 보기 요소 기능을 사용해야 합니다. ( , , syn 및 ! 의 차이점을 확인할 수 있습니다.)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}코드 실행:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>

그런 다음 열이 차지하는 공간을 강조 표시하고 관련 항목을 가운데 정렬합니다.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}코드를 실행하세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>

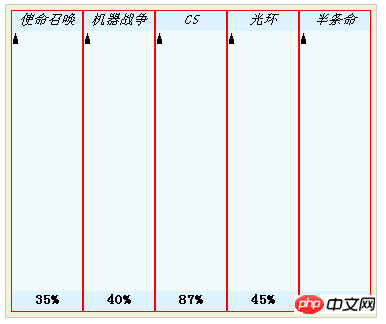
그런 다음 전설적인 원통인 li 요소에 그림을 추가하고 스팬을 마스크로 사용하여 li가 있는 프로젝트의 통계만큼 노출합니다. 에 위치합니다. 계산을 용이하게 하기 위해 범위의 높이를 100px로 재설정하고 이에 따라 li의 높이를 140px로 변경했습니다. em과 Strong은 li과 동일한 배경색을 설정하여 열의 상단과 하단을 덮습니다.
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}코드를 실행하세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>

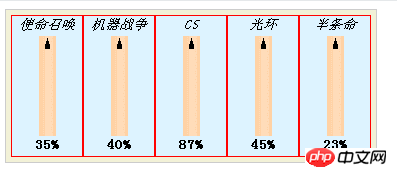
그런 다음 스팬의 배경 이미지를 얻습니다. 색상은 li 요소와 동일하며 통계 수치만큼 위로 이동합니다! 편의를 위해 인라인 스타일을 사용하여 이 backgroundPositionY 값을 설정합니다. 마지막으로 li 요소의 테두리를 제거하면 작업이 완료됩니다!
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
코드를 실행하세요:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>
위 내용은 순수 CSS를 사용하여 세로 막대형 차트 효과를 얻는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



