이 글의 내용은 채팅 버블 효과를 교묘하게 구현하기 위한 CSS3 방식을 소개하는 것입니다. 참고할만한 가치가 있으니 도움이 필요한 분들에게 도움이 되었으면 좋겠습니다.
저번에 감히 플레이했던 모바일 페이지의 개정이 완료되었습니다. 이전 페이지 스타일이 더 평면적으로, 어두운 배경에서 밝은 배경으로, 그림자가 더 많이 제거되어, 사용자들에게 심플한 경험 스타일을 선사합니다, ㅎㅎ 디자이너는 코멘트를 너무 많이 하지 않습니다. 관심 있는 친구들은 이다렉스 모바일 홈페이지로 바로 이동하실 수 있습니다.
이번 개정판의 스타일은 모두 오렌지색으로 작성되었습니다. 느낌이 많이 달라서 나누어서 공유하겠습니다
이제 본론으로 들어가겠습니다. 우리가 합의한 말풍선은 어디에 있나요?
그림 바로 위
코드는 다음과 같습니다
<p></p>
<style>
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>모두들 둥근 사각형과 삼각형이라는 구현 방법을 들어보셨을 겁니다. 투명으로 설정할 수 있으며, 위 예제의 코드를 복사하고 border-color 속성을 수정하여 삼각형 구현을 탐색할 수 있습니다. border-color 属性摸索三角形的实现。
注:IE8 更早版本对 border 的 transparent 支持不是很好。大家可以无视低版本缺陷,因为大部分浏览器都显示正常,非要兼容的话把 transparent 属性设置为主背景色而不是气泡背景色(前提是背景为纯色)。
想必大家都知道,这里不赘述,聊一聊其他实现方法。
这里的三角形部分可以使用正方形代替,实现同样效果,方法就是旋转小正方形使其一部分露在外面。代码如下
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
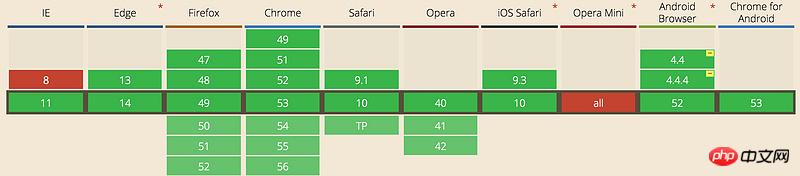
}缺点是小三角只能是直角三角形,当然也可以通过变换得到菱形再进行拼接,变换多了感觉没有第一种方式直接,浏览器兼容 transform(2D) 属性如下

总体还不错,几种方法都能放心使用,不存在大的兼容问题。
这里的设计稿多了一个边框,直接上设计稿
?想一想怎么处理,我们回顾上文
第一种方式本身就是 border 透明,怎么再给它设置 border 是个问题,暂且先不考虑。
第二种方式如果使用小正方形旋转,层级叠加是个问题,因为设计稿中的气泡背景为 rgba(247, 188, 10, 0.03) 先看下实现代码
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}效果如下
上面的思路有问题,因为小正方形与气泡的一部分会重合,半透明背景的部分总会出现问题,有人说了偷个懒总可以吧,把透明后的背景色吸取出来然后再进行叠加(因为大家注意到设计稿的整体背景是纯色)
按着这个思路去实现,那么问题又来了。具体两个问题如下。
1.如果小正方形叠加在上,那么小正方形左半部分的边框就会显示
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}效果如下,比较之前的图片圆角矩形的右边确实遮住了,但小正方形左边的边框显示出来了
处理方式呢,可以这样。
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}我们发现问题解决了。效果如下
设计稿是有 padding 的,亲测本案例中可行,但是本着认真的原则 padding-right 如果过小,会出现什么问题呢?
我们向 p 中加文字。
<p>Hello,orange.Welcome to FrontEnd World!</p>
效果如下
我们发现字母 o 的右下角被小正方形左侧覆盖了,当然可以通过 z-index 属性 hack。
2.如果小正方形在圆角矩形下,那么圆角矩形的右边框就会完整显示,大家自行脑补,此方案不合理,不过多解释。
以上的方法缺点也都很明显,那怎么做才能更严谨,能根据需求的变化不大伤筋骨呢?
我们还用三角形的方案! what? 不是说三角形的方案不可行了嘛 ?
一个三角形是不可行那两个呢,我们有请 after 的兄弟 before
참고: IE8 및 이전 버전은 테두리에 대한 투명도를 잘 지원하지 않습니다. 대부분의 브라우저가 정상적으로 표시되기 때문에 하위 버전의 단점은 무시할 수 있으며, 호환이 필요한 경우 투명 속성을 버블 배경색 대신 기본 배경색으로 설정합니다(배경이 단색인 경우).모두가 알아야 할 것이므로 여기서는 다른 구현 방법에 대해 자세히 설명하지 않겠습니다. 🎜🎜여기서 삼각형 부분을 사각형으로 대체하여 동일한 효과를 얻을 수 있습니다. 작은 사각형을 회전시켜 일부가 노출되도록 하는 것입니다. 코드는 다음과 같습니다 🎜
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
} 🎜🎜? 어떻게 처리할지 생각해보고 위의 내용을 검토해 보겠습니다. 🎜🎜첫 번째 방법 자체는
🎜🎜? 어떻게 처리할지 생각해보고 위의 내용을 검토해 보겠습니다. 🎜🎜첫 번째 방법 자체는 테두리 투명합니다. 테두리를 설정하는 방법이 문제이므로 고려하지 마세요. 지금은. 🎜🎜두 번째 방법에서 작은 사각형 회전을 사용하는 경우 레이어 중첩이 문제가 됩니다. 디자인 초안의 버블 배경이 rgba(247, 188, 10, 0.03)이기 때문입니다. 구현 코드 먼저🎜rrreee🎜 효과는 다음과 같습니다🎜🎜) 🎜🎜위 아이디어에는 문제가 있습니다. 작은 사각형이 거품의 일부와 겹치고 반투명 배경에 항상 문제가 있기 때문입니다. 어떤 사람들은 그렇게 말했습니다. 항상 게을러서 투명한 배경색을 흡수한 다음 오버레이할 수 있습니다. (디자인 초안의 전체 배경이 단색이라는 것을 모두가 알아차렸기 때문입니다.) 🎜🎜이 아이디어대로 구현하면 문제가 다시 발생합니다. 두 가지 구체적인 질문은 다음과 같습니다. 🎜🎜1. 위에 작은 정사각형이 겹쳐지면 작은 정사각형의 왼쪽 절반에 테두리가 표시됩니다🎜rrreee🎜 이전 사진과 비교하면 둥근 직사각형의 오른쪽이 다음과 같습니다. 실제로 덮여 있지만 작은 사각형의 왼쪽에 테두리가 표시됩니다. 🎜🎜
🎜🎜위 아이디어에는 문제가 있습니다. 작은 사각형이 거품의 일부와 겹치고 반투명 배경에 항상 문제가 있기 때문입니다. 어떤 사람들은 그렇게 말했습니다. 항상 게을러서 투명한 배경색을 흡수한 다음 오버레이할 수 있습니다. (디자인 초안의 전체 배경이 단색이라는 것을 모두가 알아차렸기 때문입니다.) 🎜🎜이 아이디어대로 구현하면 문제가 다시 발생합니다. 두 가지 구체적인 질문은 다음과 같습니다. 🎜🎜1. 위에 작은 정사각형이 겹쳐지면 작은 정사각형의 왼쪽 절반에 테두리가 표시됩니다🎜rrreee🎜 이전 사진과 비교하면 둥근 직사각형의 오른쪽이 다음과 같습니다. 실제로 덮여 있지만 작은 사각형의 왼쪽에 테두리가 표시됩니다. 🎜🎜) 🎜 🎜대처 방법은 이렇습니다. 🎜rrreee🎜문제가 해결되었습니다. 효과는 다음과 같습니다🎜🎜
🎜 🎜대처 방법은 이렇습니다. 🎜rrreee🎜문제가 해결되었습니다. 효과는 다음과 같습니다🎜🎜) 🎜🎜디자인 시안에는
🎜🎜디자인 시안에는 padding이 있습니다. 이 경우 개인 테스트로는 가능하지만, 심각도 원칙에 따라 padding-right를 입력하면 어떤 문제가 발생할까요? 코드>가 너무 작나요? 🎜🎜p에 텍스트를 추가합니다. 🎜rrreee🎜효과는 다음과 같습니다🎜🎜) 🎜🎜문자 o의 오른쪽 하단이 작은 사각형의 왼쪽 부분에 가려져 있는 것을 발견했습니다. 물론
🎜🎜문자 o의 오른쪽 하단이 작은 사각형의 왼쪽 부분에 가려져 있는 것을 발견했습니다. 물론 z-index 속성을 통해 해킹될 수 있습니다. . 🎜🎜2. 작은 사각형이 둥근 사각형 아래에 있으면 둥근 사각형의 오른쪽 테두리가 완전히 표시됩니다. 이 해결 방법은 무리지만 너무 많이 설명하고 싶지는 않습니다. . 🎜🎜위 방법들의 단점도 뚜렷합니다. 그렇다면 어떻게 하면 수요 변화에 따라 근육과 뼈에 상처를 주지 않고 더 엄격하게 할 수 있을까요? 🎜🎜저희도 트라이앵글 플랜을 사용하고 있어요! 삼각해법이 실현 가능하지 않다는 뜻이 아닌가요? 🎜🎜하나의 삼각형은 불가능합니다. 그 둘은 after의 형제인 before를 출연으로 초대했습니다. 실제 프로젝트 코드는 다음과 같습니다🎜.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}注:这段代码用的是 SASS 进行预编译,如果从头仔细看到这里的话不难理解,两个三角形叠加,大三角形颜色是边框的颜色,小三角形是内部背景色,小三角形绝对定位时向下移 3px 把圆角矩形的一部分上边框遮挡,这样小三角下部也有溢出,具体在两像素之内,实际上不存在遮挡文本问题。
实际问题解决的方法很多,就看大家怎么去思考,这个方案也不是最满意的方案,因为多了一个伪元素,主要还是设计思想的多样性,总之 css 很灵活。
有人不禁会问,这里设计稿给的是向上的箭头,为什么例子里却都是向右的,这里向右的都是我写的 demo ,理解原理的话,改变个位置方向都是大同小异。
위 내용은 CSS3에서 채팅 풍선 효과를 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!