html 테두리는 어떻게 설정하나요? html을 처음 접하는 친구들은 이런 질문을 많이 할 것 같아요. 이 장에서는 HTML에서 테두리를 설정하는 방법을 소개합니다. HTML 테두리 스타일을 설정하는 방법. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. [추천 학습: HTML 튜토리얼]
CSS 테두리 이미지 속성은 특정 요소에 이미지 테두리를 추가하는 데 사용됩니다. 테두리 이미지를 호출하기 위해 HTML 코드를 사용할 필요는 없습니다. 테두리 이미지의 구문 예시는 다음과 같습니다.
#borderimg {
border: 10px solid transparent;
padding: 15px;}다음은 이미지를 요소 테두리로 설정하는 예시입니다.
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 10px;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 30px;
}
</style>
</head>
<body>
<p id = "borderimg1">php网站是最好的网站</p>
<p id = "borderimg2">php网站是最好的网站</p>
<p id = "borderimg3">php网站是最好的网站</p>
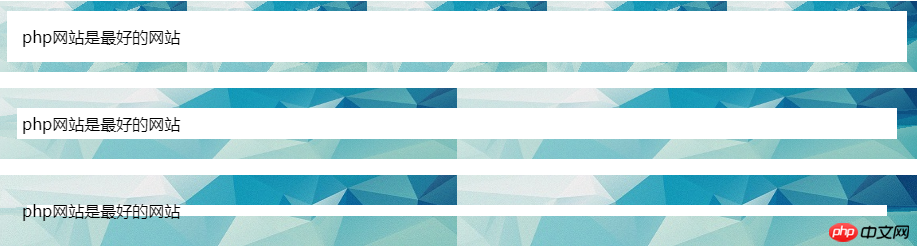
</body></html>표시 효과는 다음과 같습니다.
 이 글의 내용은 HTML에 테두리를 설정하려면? html 테두리 스타일 설정 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
이 글의 내용은 HTML에 테두리를 설정하려면? html 테두리 스타일 설정 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
위 내용은 HTML에서 테두리를 설정하는 방법은 무엇입니까? HTML 테두리 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



