프런트 엔드 웹 페이지를 개발할 때 때로는 가로 구분선을 사용하여 서로 다른 문서를 구분해야 할 때가 있습니다. 이렇게 하면 전체 웹 페이지가 아름답고 깔끔하게 보이고 특정 텍스트 단락의 중요성도 강조됩니다. 웹 페이지의 가로 구분선은 어떻습니까? 이 기사에서는 HTML에서 가로 구분선을 구현하는 방법을 공유합니다.
HTML에는
태그의 정의를 간략히 살펴보겠습니다.
HTML에서
그럼 HTML에서
태그에 가로 구분선을 설정하는 방법을 자세히 설명하겠습니다.
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
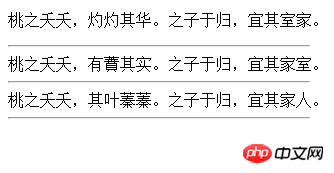
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
</html>
html 온라인 매뉴얼을 참조하세요.
위 내용은 HTML에서 가로 구분선을 설정하는 방법은 무엇입니까? HTML 가로 구분선의 코드 예 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






