프론트엔드를 학습하는 과정에서 많은 학생들이 가시성과 디스플레이를 혼동하게 됩니다. 사실 전문가의 눈에는 가시성과 디스플레이의 차이가 여전히 매우 큽니다. 그렇다면 가시성과 디스플레이 속성이란 무엇일까요? 가시성과 디스플레이의 차이점은 무엇입니까?

1: 가시성 및 표시 속성이란
1.visibility가 사용됩니다. 요소의 숨김 또는 표시 여부는 표시됨을 의미하고 숨김은 숨김을 의미합니다. 가시성 속성을 숨김으로 설정하면 요소가 숨겨지지만 숨겨진 위치는 그대로 유지되며 실제 텍스트는 이동되지 않습니다. .
사용법 및 설명:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.display는 숨긴 후 뜨기 위한 설정입니다.
사용법 및 설명:
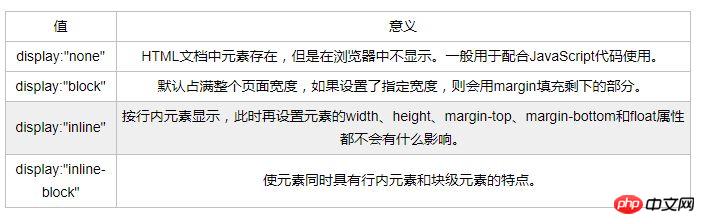
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
2: 가시성과 디스플레이의 차이점은 무엇입니까
1 다릅니다. 사용법
Visibility에는 가장 일반적으로 사용되는 값이 4개 있습니다. 표시 속성에는 많은 값이 있지만 우리는 블록, 없음 및 인라인이라는 몇 가지 값에만 중점을 둡니다.
2. 숨겨진 공간
visibility은 원래 공간에 유지됩니다. 표시에 없음은 페이지에서 요소를 삭제하며 해당 요소의 존재를 볼 수 없습니다. 페이지.
3: 가시성과 표시 요소를 사용하는 방법
요소를 숨기고 요소 공간을 예약해야 하는 경우 페이지에서 레이아웃을 숨기고 변경하려면 가시성: 숨김 또는 표시: 없음을 사용할 수 있습니다.
위는 가시성과 표시 속성이 무엇인지에 대한 설명입니다. 가시성과 디스플레이의 차이점은 무엇입니까? HTML 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 가시성 및 표시 특성이란 무엇입니까? 가시성과 디스플레이의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


