html의 글꼴 태그는 무엇인가요? 사용하는 방법? 이 글에서는 태그가 무엇인지 소개하고 글꼴 태그의 사용법을 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우선 태그가 무엇인지 알아볼까요?
font(글꼴) 이름에서 알 수 있듯이 태그는 글꼴 스타일, 글꼴 크기, 글꼴 색상을 설정하는 태그입니다. 텍스트의.
아래에서는 간단한 코드 예제 를 통해 HTML에서 태그의 사용법을 소개합니다!
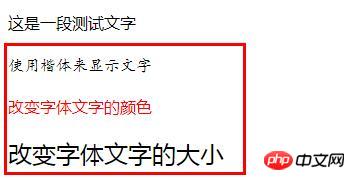
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font标签的使用</title> </head> <body> <p>这是一段测试文字<br /><br /> <font face="楷体">使用楷体来显示文字</font><br /><br /> <font color="red">改变字体文字的颜色</font><br /><br /> <font size="5">改变字体文字的大小</font> </p> </body> </html>
Rendering:

참고: 태그는 다음 속성으로 구분할 수 있습니다. 텍스트의 글꼴 스타일, 글꼴 크기 및 글꼴 색상.
1. 얼굴: 텍스트의 글꼴을 지정합니다.
<font face="字体的名字">
예:
<font face="楷体"> /*设置楷体*/ <font face="黑体"> /*设置黑体*/
2. 텍스트.
<font color="合法颜色值"> /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/
예:
<font color="white"> /*设置文本的颜色为白色*/ <font color="#ffffff"> /*设置文本的颜色为白色*/ <font color="rgb(225,225,225)"> /*设置文本的颜色为白色*/
3. 크기: 텍스트의 크기를 지정합니다.
<font size="number"> /*number:从 1 到 7 的数字,浏览器默认值是 3。*/
예:
<font size="5"> /*设置文本的尺寸为5,相当于24px的大小*/
다음으로 태그에 대한 브라우저 지원을 살펴보겠습니다.
위 내용은 HTML의 글꼴 태그는 무엇입니까? 사용하는 방법? (자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

