이 글에서는 주로 의사 클래스 이후에 css를 사용하여 float를 지우는 방법을 소개합니다.
우선 모두가 CSS float이란 무엇인가를 이해해야 합니다.
요소가 문서 흐름에서 벗어나 지정된 방향으로 이동하고 상위 경계 또는 인접한 부동 요소를 만나면 중지되도록 만듭니다.
다음과 같이 이해될 수도 있습니다. 플로팅 상자는 외부 가장자리가 포함 상자나 다른 플로팅 상자의 경계에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
그렇다면 우리는 왜 float를 지우는 걸까요?
플로팅 요소가 전체 레이아웃에 영향을 미치고 버그를 일으키는 경우가 있기 때문입니다.
다음 코드:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
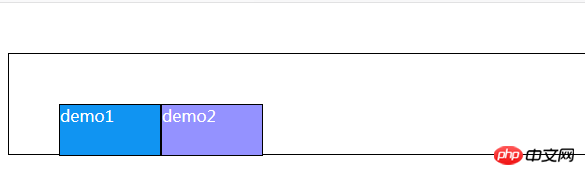
</html>효과는 다음과 같습니다.

그림에서 볼 수 있듯이 float:left 속성을 데모1.2로 설정한 후 상위 div가 열리지 않습니다. 그리고 데모에서는 너비와 높이 크기를 설정하지 않았습니다.
여기서 모두가 먼저 CSS의 floating 속성이 무엇인지 이해해야 합니까?
float 속성은 요소가 부동하는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
그렇다면 레이아웃에 영향을 미치는 부동 소수점을 발견하면 어떻게 이를 지울 수 있을까요?
다음은 의사 클래스 이후 CSS를 사용하는 가장 주류적인 청소 방법을 소개합니다.
다음 코드를 추가하세요:
.demo:after{
clear: both;
content: '';
display: block;
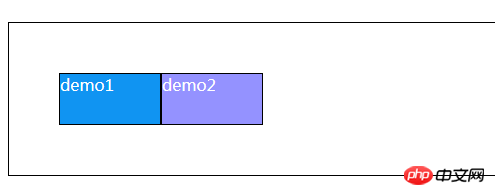
}최종 효과는 다음과 같습니다:

실제로 주요 원칙은 다음과 같습니다.
두 개의 요소 블록을 요소에 삽입하려면 :after 및 :before를 사용하여 달성하세요. 부유물을 제거하는 효과.
이 기사는 after pseudo-class를 사용하여 float를 지우는 구체적인 방법에 대한 것입니다. 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다. 】
프런트엔드 관련 지식을 더 배우고 싶다면 PHP 중국어 웹사이트 CSS 비디오 튜토리얼, Bootstrap 튜토리얼 및 기타 관련 튜토리얼을 참조하고 배우실 수 있습니다.
위 내용은 CSS의 의사 클래스 이후에 플로트를 지우는 주류 방법에 대한 자세한 설명!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



