이 기사에서는 CSS3에서 상자 그림자를 사용하여 테두리 그림자를 만드는 방법을 설명합니다. (코드 튜토리얼)에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
box-shadow 속성 소개
테두리 그림자는 매우 일반적인 특수 효과입니다.
과거 CSS2.1에서는 위 그림처럼 요소에 테두리 그림자를 추가하려면 배경 이미지를 통해서만 가능했습니다.
CSS3에서는 box-shadow 속성을 사용하여 요소에 그림자 효과를 쉽게 추가할 수 있습니다.
구문:
box-shadow:x-shadow y-shadow blur spread color inset;
설명:
(1) x-shadow: 수평 그림자(X축)의 위치를 설정합니다. 음수 값을 사용할 수 있습니다.
(2) y-shadow: 그림자의 위치를 설정합니다. 수직 그림자(y축)), 음수 값을 사용할 수 있습니다.
(3) 흐림: 그림자 흐림 반경을 설정합니다.
(4) 확산: 반경을 확장하고 그림자의 크기를 설정합니다. color: 그림자의 색상을 설정합니다.
(6 ) inset: 이 매개변수는 기본적으로 설정되지 않습니다. 기본값은 외부 그림자이고 삽입은 내부 그림자를 의미합니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
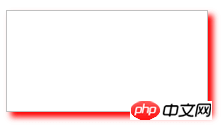
box-shadow:5px 5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
</html>브라우저의 미리보기 효과는 다음과 같습니다.

수평 그림자 위치 x-shadow 및 수직 그림자 위치 y-shadow 속성 값, 단위는 px, em, 백분율 등이 가능합니다. 음수 값도 허용됩니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-shadow属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border:1px solid silver;
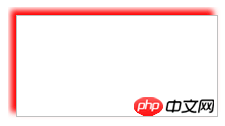
box-shadow:-5px -5px 8px red;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
</html>브라우저에서 미리보기 효과는 다음과 같습니다.
 위는 CSS3에서 box-shadow를 사용하여 테두리 그림자를 만드는 방법입니다. (코드 튜토리얼) 전체 소개,
위는 CSS3에서 box-shadow를 사용하여 테두리 그림자를 만드는 방법입니다. (코드 튜토리얼) 전체 소개,
CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3에서 상자 그림자를 사용하여 테두리 그림자를 만드는 방법은 무엇입니까? (코드 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!