이 글의 내용은 HTML에서 영역 태그를 사용하는 방법에 관한 것입니다. HTML의 영역 태그에 대한 자세한 설명은 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
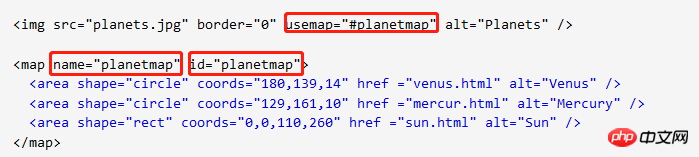
태그는 이미지 맵의 영역을 정의합니다(참고: 이미지 맵은 클릭 가능한 영역이 있는 이미지를 나타냅니다).
지역 요소는 항상
참고: 태그의 usemap 속성은

속성값:
href: 링크를 클릭하면 해당 지역으로 이동합니다. alt: 이미지가 정상적으로 표시되지 않을 때 나타나는 메시지입니다.
모양 및 좌표:
1. 좌표 모양: (왼쪽 상단 꼭지점의 좌표는 (x1, y1), 오른쪽 하단 꼭지점의 좌표는 (x2, y2))
2. 원: (중심 좌표는 (X1, y1), 반경은 r)
3. 다각형: (각 정점의 좌표는 (x1, y1), (x2, y2), (x3, y3)...)
< Area Shape="poly " coords="x1,y1,x2,y2..." href=url>
위는 쌍에 대한 전체 소개입니다. HTML 비디오 튜토리얼에 대해 더 알고 싶으시다면. , PHP 중국어 넷에 주의하시기 바랍니다.
위 내용은 HTML에서 영역 태그를 사용하는 방법은 무엇입니까? html의 영역 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


