이 글의 내용은 적응형과 반응형의 차이점에 관한 것입니다. 적응형과 반응형의 차이점에 대한 소개는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
"적응형 디자인과 반응형 디자인의 차이점"은 자주 묻는 질문입니다. 여기서는 차이점을 보다 간단하게 소개하겠습니다.
먼저 개념을 이해합시다(아래에 자주 나타남):
Viewport: 사용자 탐색 정보의 화면 크기(각 뷰포트 뒤에는 실제 사용자가 있습니다)
[백과사전]: 반응형 디자인은 Ethan Marcotte가 2010년 5월에 제안한 개념입니다. 간단히 말해서 특정 버전을 만드는 것이 아니라 여러 터미널과 호환될 수 있는 웹사이트입니다. 이 개념은 모바일 인터넷 브라우징을 해결하기 위해 탄생했습니다.
[백과사전]: 적응형 디자인은 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있도록 하는 새로운 웹 디자인 방법 및 기술을 말합니다. 
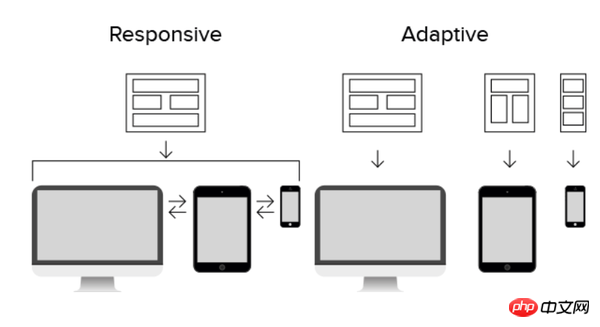
더 직관적인 차이점은 다음과 같습니다. 적응형: 여러 인터페이스 세트를 개발해야 합니다. 한 인터페이스 세트의 반응형 개발이 필요합니다.
적응형 디자인은 뷰포트 해상도를 감지하여 판단됩니다. 현재 액세스 중인 장치는 다음과 같습니다: PC, 태블릿, 휴대폰으로 서비스 계층을 요청하고 다양한 페이지를 반환합니다. 반응형 디자인뷰포트 해상도를 감지하여 다양한 클라이언트에 대해 코드 처리가 수행되어 다양한 레이아웃과 콘텐츠를 표시합니다. .
Adaptive 페이지의 화면 적응은 특정 범위 내에 있습니다. 예를 들어 PC용 적응 세트(>1024), 태블릿용 적응 세트(768-1024), 휴대폰용 적응 세트 (반응형 모든 페이지에 대한 한 세트의 적응. (상상하시겠지만 반응형 디자인은 적응형 디자인보다 훨씬 더 복잡한 콘텐츠를 고려해야 합니다.)
적응형 디자인(적응형 디자인 구현 원리): 기기 유형에 따라 서로 다른 웹 페이지를 생성하고 기기 해상도를 감지하는 것입니다. 해당 웹페이지는 크기에 따라 호출됩니다. 앱이 만연한 현 시대에 국내 적응형 레이아웃 애플리케이션은 주로 뷰포트가 매우 안정적인 웹 측에 집중되어 있습니다(웹 측 뷰포트 빅데이터 [2016])는 노트북 및 데스크탑에 대한 경험을 최적화합니다.
반응형 디자인(Responsive Design)은 PC, 태블릿, 휴대폰의 서로 다른 뷰포트에서 동시에 실행되는 인터페이스 집합입니다. 장치의 해상도를 감지하여 페이지의 다양한 레이아웃과 콘텐츠를 만들 수 있습니다.
둘 다 인터넷에서 점점 차별화되는 뷰포트 브라우징 경험에 최적화하고 적응하는 기술이며, 뷰포트에 대한 더 나은 경험을 제공하기 위해 등장했습니다. 다양한 해상도의 뷰포트에 페이지를 적용하는 기술을 사용하여 디자인합니다.
이동 경로 메뉴
브라우저 너비를 변경하면 다양한 해상도에서 다양한 레이아웃이 표시됩니다.
직면에 대한 강력한 유연성 해상도가 다른 기기
다중 기기 디스플레이 적응 문제를 빠르게 해결할 수 있습니다
복잡하지 않은 레이아웃, 정보, 프레임워크를 갖춘 학과급 웹사이트에만 적합
다양한 기기와 호환되어 작업량이 많고 효율성이 낮습니다
코드가 번거롭고 숨겨진 쓸모없는 요소가 나타나며 로딩 시간이 길어집니다
사실 이는 절충안 디자인 솔루션으로 영향을 받습니다. 여러 요인으로 인해 최상의 결과를 얻을 수 없습니다
웹사이트의 원래 레이아웃 구조를 어느 정도 변경하여 사용자 혼란을 야기합니다
대부분 단일 터미널의 메인스트림 N 메인스트림 뷰포트(2-3)에 적응합니다
뷰포트 크기가 설정된 최소 뷰포트보다 작으면 인터페이스가 불완전하게 표시되고 오버플로되며 수평 슬라이딩 표시기가 나타납니다. (주로 PC쪽에 나타나며, 모바일에서는 절대로 허용되지 않는 상황입니다.)
전체적인 프레임워크는 그대로 유지되며, 가로 레이아웃 섹션의 대부분이 줄어듭니다
웹사이트의 복잡성 더 큰 호환성
구현 비용이 더 저렴하고
코드가 더 효율적입니다
테스트하기가 더 쉽고 작업이 상대적으로 더 정확합니다(사진을 더 쉽게 제어할 수 있음)
모바일 디자인의 인기로 인해 동일한 웹사이트가 기기마다 다른 페이지를 개발해야 하는 경우가 많아 개발 비용이 증가합니다
요구 사항이 변경되면 많은 변경이 있을 수 있습니다. 코드. 과정이 번거롭습니다.
이론적으로는 어떤 상황에서도 반응형 레이아웃이 적응형 레이아웃보다 낫지만 어떤 경우에는 적응형 레이아웃이 더 실용적입니다.
적응형 레이아웃을 사용하면 몇 가지 상태만 고려하면 모든 것이 잘 되기 때문에 디자인을 더 쉽게 제어할 수 있습니다.
하지만 반응형 레이아웃에서는 많은 상태를 처리해야 할 수도 있습니다. 예, 대부분의 상태 간의 차이는 작지만 실제로 다르기 때문에 디자인이 무엇인지 정확히 파악하기가 어렵습니다. 좋다.
동시에 테스트에 어려움이 따르기도 합니다. 어떤 결과가 나올지 확실하게 예측하기는 어렵습니다.
다른 각도에서 보면 이것도 반응형 레이아웃의 매력이죠. 적응형 레이아웃은 구현 비용이 저렴하고 테스트가 더 쉽기 때문에 더 실용적인 솔루션이 된다는 장점이 있습니다.
사실 어떤 디자인 컨셉을 사용하든 각각 고유한 장점과 단점이 있습니다. 구체적인 선택은 팀/프로젝트의 실제 요구 사항을 기반으로 해야 합니다.
위 내용은 적응형과 반응형의 차이점은 무엇인가요? 적응형과 반응형의 차이점 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!