CSS로 테두리를 설정하는 방법은 무엇입니까? 웹 페이지의 프런트 엔드를 개발할 때 웹 페이지의 내용을 더 편안하게 만들기 위해 버튼과 같은 둥근 테두리를 설정해야 하는 경우가 많습니다. 그러면 둥근 테두리를 어떻게 설정합니까? 이 기사에서는 CSS에서 둥근 테두리를 설정하는 방법을 소개합니다.
CSS에서 둥근 테두리를 설정하는 가장 일반적이고 간단한 방법은 border-radius 속성을 사용하는 것입니다.
CSS 둥근 모서리에는 border-radius("테두리 반경"을 의미) 속성 하나만 설정하면 됩니다. 네 모서리의 반경을 동시에 설정하려면 이 속성에 값을 제공합니다. em, ex, pt, px, 백분율 등 모든 합법적인 CSS 측정을 사용할 수 있습니다.
둥근 테두리를 설정하는 CSS 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
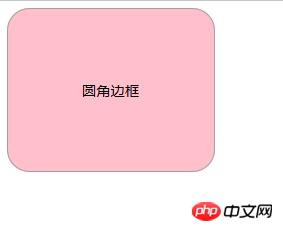
<div>圆角边框</div>
</body>
</html>효과는 다음과 같습니다.

border-radius는 동시에 1~4개의 값을 설정할 수 있습니다.
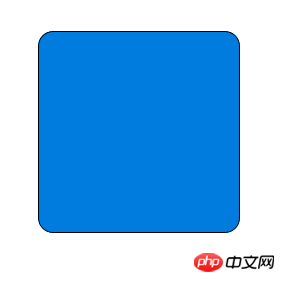
값을 설정하면 4개의 필렛 모두 이 값을 사용한다는 의미입니다.
css 둥근 테두리 코드: border-radius: 15px;

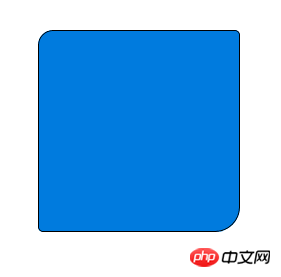
두 개의 값을 설정하면 왼쪽 상단과 오른쪽 하단이 첫 번째 값을 사용한다는 의미입니다. 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리에 사용됩니다.
css 둥근 테두리 코드: border-radius: 15px 5px;

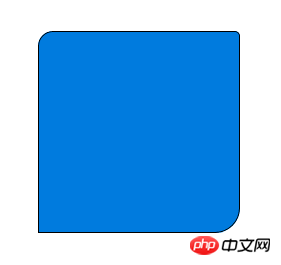
세 개의 값이 설정되면 왼쪽 위 모서리가 첫 번째 값을 사용하고 오른쪽 위 모서리와 왼쪽 아래 모서리가 두 번째 값을 사용한다는 의미입니다. 값, 오른쪽 하단은 세 번째 값인 3개의 값을 사용합니다.
css 둥근 테두리 코드: border-radius: 15px 5px 25px;

4개의 값이 설정된 경우 순서대로 왼쪽 위 모서리, 오른쪽 위 모서리, 오른쪽 아래 모서리, 왼쪽 아래 모서리에 해당합니다(시계 방향 순서).
css 둥근 테두리 코드: border-radius: 15px 5px 25px 0px;

border-radius는 슬래시를 사용하여 두 번째 값 세트를 설정할 수도 있습니다. 첫 번째 값 세트는 수평 반경을 나타내고 두 번째 값 세트는 수직 반경을 나타냅니다. 두 번째 값 집합도 동시에 1~4개의 값을 설정할 수 있으며 적용 규칙은 첫 번째 값 집합과 동일합니다.
4개의 둥근 모서리를 동시에 설정하는 것 외에도 각 모서리를 개별적으로 설정할 수도 있습니다. 네 모퉁이에 대응하여 CSS3은 네 가지 별도의 속성을 제공합니다:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
이 네 가지는 각각 속성은 동시에 1~2개의 값으로 설정할 수 있습니다. 값을 1로 설정하면 수평 반경과 수직 반경이 동일하다는 의미입니다. 2개의 값을 설정한 경우 첫 번째 값은 가로 반경을 나타내고 두 번째 값은 세로 반경을 나타냅니다.
위는 CSS에서 둥근 테두리를 설정하는 방법입니다. CSS 테두리 속성에 대해 더 알고 싶다면 css 매뉴얼을 참조하세요.
위 내용은 CSS에서 둥근 테두리를 설정하는 방법은 무엇입니까? CSS에서 둥근 테두리를 설정하는 방법(이미지 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




