CSS 박스 모델의 padding padding 속성에 대한 자세한 소개와 초보자가 자주 범하는 실수인 padding 속성은 실제로 음수 값을 쓸 수 있습니다. 답변은 기사의 마지막 부분에 있습니다. 지금 이 기사를 살펴보겠습니다

먼저 첫 번째 질문을 소개합니다.
css의 패딩 속성이 음수일 수 있습니까? 대답은 쉽습니다. 기사 마지막에 padding 속성의 음수 값 사용에 대한 설명이 있습니다.
이제 CSS에서 패딩 속성의 사용법을 살펴보겠습니다.
padding: 단축 속성은 하나의 명령문에서 모든 패딩 속성(자동/길이 길이 값/%)을 설정합니다.
padding-top: 정의 상단 패딩
padding-right: 오른쪽 패딩 정의
padding-bottom: 하단 패딩 정의
padding-left: 왼쪽 패딩 정의
패딩에 대한 소개입니다. 자세한 내용은 예제를 참조하세요.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
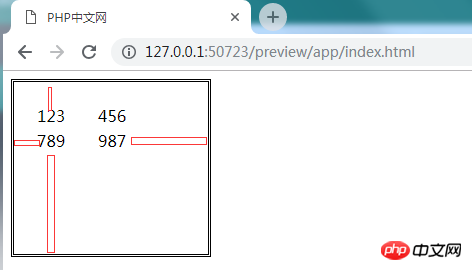
</html>위 코드는 네 가지 속성을 모두 작성하지만 매우 지저분하지만 여전히 코드의 표시 효과를 살펴봐야 합니다. browser:

(더 많은 CSS 스타일을 보려면 PHP 중국어 웹사이트 css User Manual 칼럼 연구를 방문하는 것이 좋습니다)
이 코드를 살펴보겠습니다. 설명:
padding-top:20px: 상단 패딩을 20픽셀로 정의합니다.
padding-right:50px: 오른쪽 패딩을 50픽셀로 정의합니다.
padding-bottom:100px: 하단 패딩을 100픽셀로 정의합니다.
padding-left:20px: 상단 너비와 동일한지 여부에 관계없이 왼쪽 패딩을 20픽셀로 정의합니다.
border:double: 경계선을 이중 실선으로 정의합니다.
이렇게 하고 음수 값을 쓰면 어떻게 되는지 볼까요?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
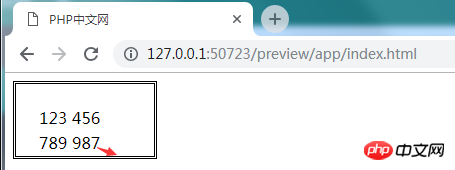
</style> 조금 과장해서 마이너스 300의 값을 설정하고 효과를 살펴보겠습니다.

테스트 결과 효과가 거의 없는 것으로 나타났습니다. padding-bottom 속성을 취소하는 것과 같습니다.
CSS의 패딩은 음수 값을 가질 수 없다는 것을 알 수 있습니다. 만약 그렇다면 해당 속성을 취소하는 것과 같습니다.
자, 위 내용은 CSS 스타일의 패딩 사용법에 대한 글입니다. 더 알고 싶으시면 PHP 중국어 웹사이트의 css 학습 매뉴얼 칼럼을 참고하세요. 질문이 있는 학생은 아래에 질문할 수 있습니다.
【에디터 추천】
HTML을 마우스 호버 시 태그 변경 색상으로 만드는 방법, CSS에서 태그 마우스 호버 스타일을 제어하는 방법 자세한 설명
CSS 테이블에 테두리 스타일을 추가하는 방법은 무엇인가요? CSS 테이블 테두리 스타일 요약(전체 예제 포함)
위 내용은 CSS의 패딩 속성이 음수 값을 가질 수 있습니까? CSS의 패딩 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!