웹을 검색할 때 일부 텍스트의 색상이 동적 그라데이션이나 정적 그라데이션 형태인 경우가 있습니다. 그렇다면 프런트엔드 웹 페이지에서 텍스트 색상의 그라데이션 효과를 어떻게 얻을 수 있을까요? CSS 색상 그라디언트 응용 프로그램에서 CSS3 텍스트 색상 그라디언트의 효과를 소개합니다.
css3 텍스트 색상 그라디언트를 구현하는 방법에는 여러 가지가 있습니다. 여기서는
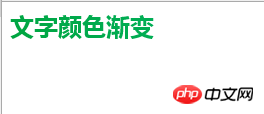
css3 텍스트 색상 그라디언트 방법 1을 소개합니다. css3의 애니메이션 속성을 통해 CSS 텍스트 동적 색상 그라디언트를 구현합니다
<h2>文字颜色渐变</h2>
h2{
height: 60px;
color: #f35626;
background: coral;
background-image: -webkit-linear-gradient(45deg,#f35626,#feab3a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: hue 6s infinite linear;
}
@-webkit-keyframes hue {
from {
-webkit-filter: hue-rotate(0deg);
}
to {
-webkit-filter: hue-rotate(-360deg);
}
}효과는 다음과 같습니다. (가로채기 정적 그림이지만 실제로는 동적 @o@이므로 비교해 보겠습니다 ^-^)


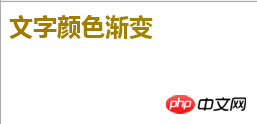
Css3 텍스트 색상 그라데이션 방법 2: 마스크 이미지 속성을 사용하여 다음과 같은 정적 효과를 얻습니다. 텍스트 색상 그라데이션
<h2 class="text-gradient" data-text="文字颜色渐变">文字颜色渐变</h2>
.text-gradient {
display: inline-block;
font-family: '微软雅黑';
font-size: 5em;
position: relative;
}
.text-gradient[data-text]::after {
content: attr(data-text);
color: green;
position: absolute;
left: 0;
z-index: 2;
-webkit-mask-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0)));
}효과는 다음과 같습니다.

CSS 코드에서 볼 수 있듯이 "콘텐츠 콘텐츠 생성 기술" 외에 주로 마스크 이미지 속성을 사용하여 효과를 얻습니다. .
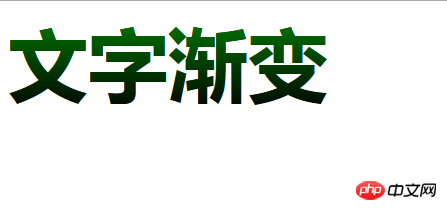
Css3 텍스트 색상 그라데이션 방법 3: background-clip + text-fill-color 속성을 사용하여 텍스트 색상 그라데이션의 정적 효과를 얻습니다.
<h2 class="text-gradient">文字颜色渐变效果</h2>
.text-gradient {
display: inline-block;
color: green;
font-size: 5em;
font-family: '微软雅黑';
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1)));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
};효과는 다음과 같습니다.

이 방법은 상대적으로 더 많은 CSS 속성을 사용하지만 구조가 간단하고 색상 제어도 더 정확하고 더 쉽습니다. 이해하다.
이 글은 여기서 끝납니다. CSS 색상 그라데이션 관련 속성에 대해 더 알고 싶다면 css 매뉴얼을 참조하세요.
위 내용은 CSS 색상 그라디언트 예: CSS3 텍스트 색상 그라디언트 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




