이 글은 CSS를 사용하여 중국어 매듭(코드)의 효과를 얻는 방법에 대한 내용을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
오늘은 CSS를 사용하여 중국식 매듭을 그리는 방법에 대한 튜토리얼을 여러분과 공유하고 싶습니다.
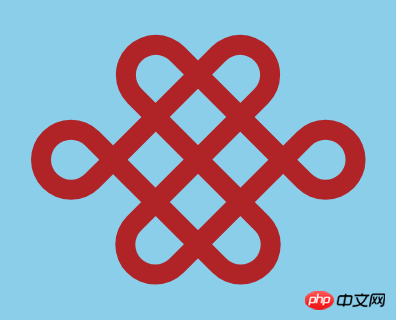
최종 효과는 다음과 같습니다.

먼저 그리는 데 필요한 구조를 정의합니다. 중국 매듭: #🎜🎜 #
<div> <span></span> <span></span> <span></span> <span></span> </div>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}.knot {
box-sizing: border-box;
font-size: 100px;
width: 2em;
height: 1.6em;
background: skyblue;
display: flex;
align-items: center;
justify-content: center;
}중국 매듭의 기본 스타일을 4개의 직사각형으로 분할했습니다. 먼저 직사각형의 기본 스타일을 정의합니다.
.box {
position: absolute;
box-sizing: border-box;
width: 1em;
height: 0.4em;
border: var(--b) solid firebrick;
--b: 0.1em;
}그런 다음 각 직사각형의 스타일을 조정하고 이를 다음과 같이 결합합니다. 매듭의 기본 모양:
.knot .box:nth-child(1) {
transform: rotate(45deg) translate(-15%, -38%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}
.knot .box:nth-child(2) {
transform: rotate(45deg) translate(15%, 37%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(3) {
transform: rotate(-45deg) translate(15%, -38%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(4) {
transform: rotate(-45deg) translate(-15%, 37%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}마지막으로 첫 번째와 두 번째 직사각형 의사 요소를 사용하여 나머지 두 개의 작은 원을 그립니다.
.knot .box:nth-child(1)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 50% 50% 0%;
top: -0.4em;
right: -0.4em;
}
.knot .box:nth-child(2)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 0% 50% 50%;
top: 0.2em;
right: 0.8em;
}관련 권장 사항: #🎜🎜 #
순수 CSS를 사용하여 고리 회전 환상의 애니메이션 효과를 구현하는 방법(소스 코드 첨부)
순수 CSS를 사용하여 애니메이션 효과를 구현하는 방법 태양, 지구, 달의 자전 모델 애니메이션 구현
위 내용은 CSS를 사용하여 중국어 매듭 효과를 얻는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




