CSS 테이블의 내용이 어떻게 중앙에 배치되는지 아시나요? CSS 테이블의 텍스트를 왼쪽 정렬로 디자인하는 방법을 알고 있습니까? CSS 테이블의 올바른 정렬을 설정하는 방법을 알고 있습니까? 이러한 내용은 이 기사에서 배우기를 기다리고 있습니다.
먼저 CSS 테이블의 내용을 중앙에 배치하는 방법을 소개하겠습니다.
처음에는 css 스타일에서 테이블을 중앙에 배치할 수 있는 속성을 먼저 소개합니다.
text-align: 이 속성은 텍스트의 가로 정렬을 설정합니다.
완전한 예를 들어보겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
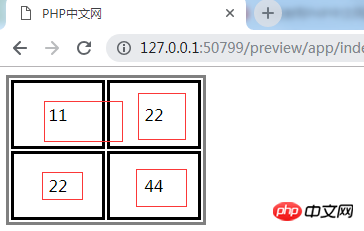
</html>모두가 이 효과에 대해 명확히 알고 있어야 합니다. 따라서 브라우저에 표시되는 렌더링을 살펴보겠습니다.

물론 내부의 빨간색 프레임이 분명합니까? 스크린샷을 찍을 때 그린 것이므로 이러한 세부 사항은 걱정하지 마십시오. 이 텍스트가 중간에 표시되는지 봅시다. 효과는 여전히 매우 분명하므로 첫 번째 테스트는 성공적이었습니다.
이제 두 번째 항목을 살펴보겠습니다.
두 번째 항목은 무엇인가요? 텍스트 정렬 기능에는 두 개의 다른 값, 즉 :
이 있어야 합니다.text-align:right: 오른쪽 정렬 기능은 오른쪽에 효과를 표시합니다. 나중에 예시를 살펴보겠습니다.
text-align:center: 이 중앙 정렬 속성에 대해서는 더 이상 말할 필요가 없습니다. 이제 이미 테스트되었습니다.
text-align:left: 왼쪽 정렬 기능으로, 표시 효과가 왼쪽에 표시됩니다. 일반적으로 이를 설정하는 사람은 거의 없습니다. 기본값은 이런데 왜 설정하는 걸까요? 공간 낭비죠? (CSS 속성에 대해 더 알고 싶다면 PHP 중국어 웹사이트 CSS Reference Manual 칼럼을 참고하세요.)
이번에는 위에서 언급한 세 가지 결합 코드를 입력하겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
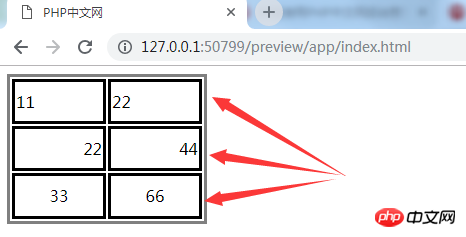
</html>이것은 또 다른 완전한 코드입니다. 위의 코드는 세 방향 각각에 클래스 이름을 추가합니다. 이제 모두 다른 방향으로 가고 있는 것처럼 보이지만 의미는 같습니다. 명확하게 표시될 수 있습니다. 효과를 살펴보겠습니다.

그림과 같이 왼쪽이 첫 번째, 오른쪽이 두 번째, 가운데 세 번째가 기본값과 동일한 것을 확인할 수 있습니다. 효과는 여전히 매우 뚜렷합니다. 이것이 text-align 속성을 사용하는 방법입니다. 더 자세한 내용을 보려면 PHP 중국어 웹사이트의 css 학습 매뉴얼 컬럼에서 학습하는 것이 좋습니다.
text-align 속성에 대한 이 글은 여기서 끝납니다. 질문이 있는 학생들은 아래에 메시지를 남겨주세요.
【에디터 추천】
CSS에서 정렬되지 않은 목록을 설정하는 방법은 무엇인가요? CSS의 목록 스타일 요약
CSS를 사용하여 텍스트의 배경색을 설정하는 방법은 무엇입니까? CSS 배경색 코드에 대한 자세한 설명
위 내용은 CSS 테이블의 내용을 중앙에 배치하는 방법은 무엇입니까? CSS 테이블의 텍스트 스타일 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!