이 글에서는 HTML 단락 텍스트의 줄 바꿈에 대한 br 태그 사용법을 주로 설명합니다. 문단에서 올바른 줄 바꿈은 페이지를 더욱 아름답게 만들 수 있습니다. 다음으로 html 단락 텍스트의 줄 바꿈에 대한 기사를 살펴보겠습니다.
먼저 단락 텍스트의 줄 바꿈 방법을 살펴보겠습니다.
웹 페이지의 단락은 일반적으로
태그는 단일 태그로, 브라우저가 인식할 수 있도록 텍스트를 감싸서 표시하는 데 사용됩니다.
이제 코드를 살펴보겠습니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的 在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编 程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西 。</p> </body> </html>
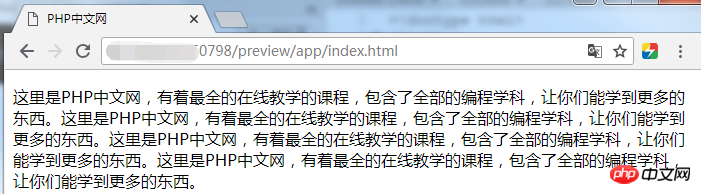
여기 단락이 있습니다. 효과를 살펴보겠습니다.

브라우저 창이 작기 때문에 사진이 전부입니다. 그래서 너무 많은 줄이 표시되어 매우 지저분합니다. 하지만 우리가 원하는 것은 단어 뒤에 텍스트가 표시되는 것을 중지하고 다음 줄에 표시하는 것입니다. (자세한 내용을 보려면 여기로 오세요: html 온라인 동영상 튜토리얼)
이제
태그를 추가하여 효과를 확인해 보겠습니다.
<body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着 最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包 含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你 们能学到更多的东西。</p> </body>
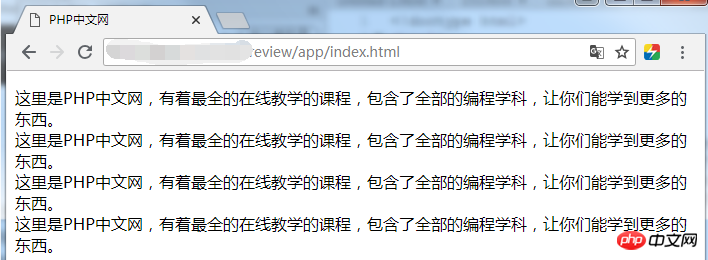
위 코드를 보면 BR 세 개를 넣었습니다. 태그를 달아 효과를 확인해보세요:

순간적으로 훨씬 더 선명해지는 느낌이 드시나요? br 태그가 사용되는 방식입니다. 일반적으로 줄 바꿈을 원하는 위치에 br 태그를 넣어서 작동하게 하지만, 임의로 배치하거나 배치하지 않으면 br 태그를 사용하여 서식을 조정할 수 있습니다. 텍스트.
알겠습니다. HTML 단락 텍스트 줄 바꿈에 대한 이 기사는 여기서 끝납니다. 질문이 있는 경우 아래에서 질문할 수 있습니다.
【에디터 추천】
HTML에서 b 태그와 Strong 태그의 차이점은 무엇인가요? b와 Strong
HTML에 이미지를 추가하는 코드는 무엇인가요? HTML에 이미지 경로를 올바르게 추가하는 방법은 무엇입니까?
위 내용은 단락 텍스트를 HTML로 묶는 방법은 무엇입니까? 개행 태그 br을 사용하는 방법을 설명하는 기사가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!