이 글에서는 주로 html5 프레임셋 태그에 대한 대안 분석과 html5 프레임셋 태그에 대한 두 가지 솔루션을 소개합니다. 이제 이 글을 함께 살펴보겠습니다
먼저 html5 프레임셋이 무엇인지 살펴보겠습니다. 태그 대안:
페이지에서 프레임셋을 가능한 한 적게 사용하십시오. 이는 검색 엔진에서 검색하는 데 도움이 되지 않습니다.
다음은 Visual Studio의 FrameSet 및 Frame에 대한 경고입니다.
경고 유효성 검사(XHTML 1.0 전환): "frameset" 요소는 지원되지 않습니다.
경고 유효성 검사(XHTML 1.0 전환): 'frame' 요소는 지원되지 않습니다.
새로운 HTML 표준은 더 이상 FrameSet 및 Frame 요소를 지원하지 않습니다. 대안 중 하나는 IFrame 및 CSS와 함께 DIV를 사용하여 다양한 콘텐츠에 따라 조정되는 IFrame 높이 및 너비를 대체하는 것입니다. 해결되지 않았습니다. 해결책은 다음과 같습니다. :
<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
이 방법을 사용하는 것은 인터넷에서 볼 수 있는 더 나은 솔루션 중 하나입니다.
이제 프레임셋 태그를 교체하는 솔루션을 소개합니다: (html5는 프레임셋을 지원하지 않으므로 두 가지 솔루션이 있습니다)
1. iframe을 사용하지만 현재는 iframe을 사용하는 사람이 점점 줄어들고 있으며 iframe은 여전히 서로 호환되지 않습니다. 다른 브라우저.
2. jQuery의 onload 메소드를 사용하여 페이지를 로드합니다. 그러나 이 메소드가 여러 페이지로 이동한 후 브라우저 위의 뒤로 및 앞으로 버튼을 클릭하는 것은 유효하지 않지만 반환 버튼을 추가하는 것으로 간주될 수 있습니다. 따라서 이 방법이 더 많이 사용됩니다.
프레임셋 태그에 대한 코드 예제를 살펴보세요.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1>顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
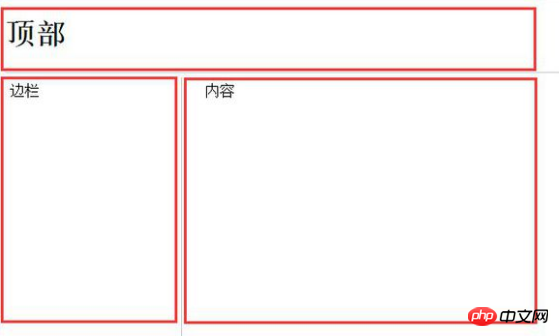
</html>위 코드는 다음과 같이 실행됩니다.

위는 이 문서의 HTML5 프레임셋 태그에 대한 대안입니다. 교체 후 해결 방법의 예도 있습니다. 궁금하신 점은 아래로 문의주세요
【에디터 추천】
HTML5 미터 태그는 무엇을 의미하나요? 미터 태그 사용법에 대한 자세한 설명
HTML로 댓글을 작성하는 방법은 무엇인가요? HTML의 주석 기호는 무엇입니까? (예시 포함)
위 내용은 html5 프레임셋 태그의 대안은 무엇입니까? 프레임셋 태그 교체 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!