이 글에서는 HTML 등에서 비디오 태그인 html5 비디오 태그의 사용법과 소개를 주로 소개하고, 웹에서 비디오 재생을 지원하는 일부 비디오 포맷도 소개합니다. 다음으로 이 글을 살펴보겠습니다. 바
먼저 동영상 재생을 위한 태그를 소개합니다:
html5
웹상의 비디오 지금까지 웹페이지에 비디오를 표시하는 표준은 없었습니다.
오늘날 대부분의 동영상은 플러그인(Flash 등)을 통해 표시됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 video 요소를 통해 비디오를 포함하는 표준 방법을 지정합니다.
간단한 HTML5 동영상 예:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
이 텍스트는 동영상을 찾을 수 없을 때 웹페이지에 표시됩니다. #🎜🎜 #
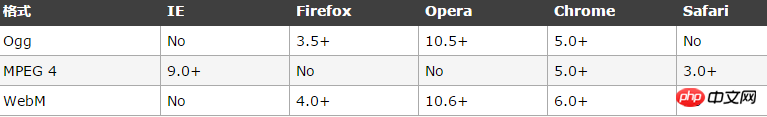
HTML5 비디오 태그의 비디오 형식:
현재 비디오 요소는 세 가지 비디오 형식을 지원합니다: # 🎜🎜# Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
Ogg = Theora 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 Ogg 파일
MPEG4 = H.264 비디오 인코딩 및 AAC 오디오 인코딩이 포함된 MPEG 4 파일 #🎜🎜 #
WebM = VP8 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 WebM 파일이제 HTML5 비디오 태그가 웹 페이지에서 비디오를 재생하는 방법에 대해 이야기해 보겠습니다.#🎜🎜 #1. 기본 사용법:
<video src="hangge.mp4" controls></video>
2 비디오 창 크기:
<video src="hangge.mp4" controls width="400" style="max-width:90%"></video>
3. 미디어 파일 미리 로드:
브라우저가 미디어 파일을 로드하는 방법을 알려줄 수 있는 다양한 속성 값을 미리 로드하도록 설정합니다. :
값은 자동입니다. 브라우저가 자동으로 전체 파일을 다운로드하도록 합니다.
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
4. :
<video src="hangge.mp4" controls autoplay></video>
(2) 자동 재생이 활성화된 경우 플레이어를 음소거 상태로 설정할 수 있습니다. 사용자가 지루해하지 않도록 자동 재생 중에 소리를 음소거합니다. 사용자는 필요한 경우 플레이어 스피커 아이콘을 클릭하여 사운드를 다시 켤 수 있습니다. <video src="hangge.mp4" controls autoplay muted></video>
비디오가 끝날 때 처음부터 시작하려면 loop 속성을 사용하세요.
<video src="hangge.mp4" controls loop></video>
위 내용은 이 글의 HTML5 동영상 태그 사용법과 설명입니다. 궁금한 사항이 있으면 아래에 메시지를 남겨주세요. 【에디터 추천】
html 선택 태그를 기본으로 선택하는 방법은 무엇인가요? 선택 태그 사용 소개HTML5 미터 태그는 무엇을 의미하나요? 미터태그 사용법에 대한 자세한 설명
위 내용은 html5에서 비디오를 재생하기 위한 태그는 무엇입니까? 웹페이지에서 비디오를 재생하는 방법은 무엇입니까? (예시첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



