이 글에서는 HTML5의 미터 태그에 대한 설명과 예를 소개하고 미터 태그의 속성에 대한 소개와 마지막으로 미터의 색상이 어떻게 변하는지 소개합니다. 다음으로 이 글을 함께 읽어볼까요
우선 HTML5 미터 태그가 무엇을 의미하는지 먼저 이해해야겠죠?
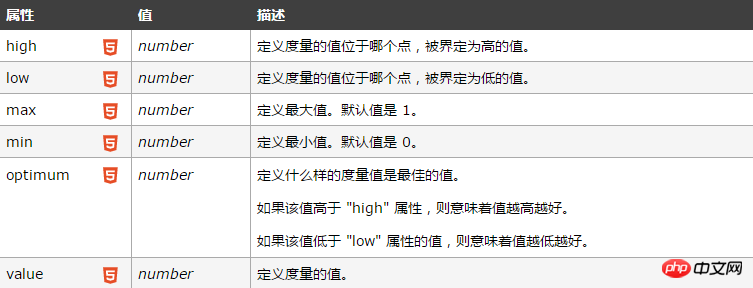
HTML5 미터 태그의 속성에 대해 이야기해 보겠습니다.

미터 태그의 예를 살펴보겠습니다.
미터 요소를 사용하여 지정된 범위(게이지) 내에서 데이터를 측정합니다.
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
미터 색상 변경 방법:
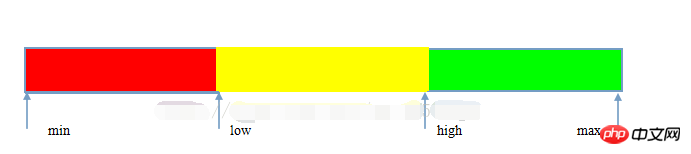
미터 색상을 변경하려면 min(최소값), max(최대값), low, high, value 등 5가지 값을 사용해야 합니다. 그리고 최적, 그 중 처음 4개의 A 값은 전체 진행 상황을 3개의 간격으로 나눕니다.
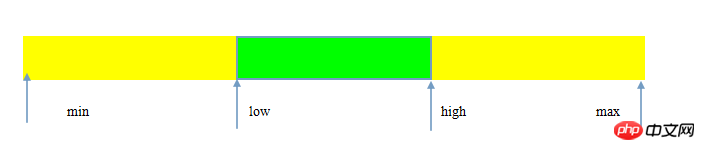
값과 최적 값이 동일한 간격에 있으면 녹색으로 표시됩니다.
노란색: 최적값이 높음과 최대값 사이, 값이 낮음과 높음 사이에 있을 때 노란색으로 표시됩니다
최적값이 낮음과 높음 사이, 값이 최소값과 낮음 시간 사이에 있을 때 노란색으로 나타납니다. 높음과 최대 사이일 때
최적값이 최소와 낮음 사이에 있을 때 값은 낮음과 높음 사이에서 노란색으로 표시됩니다.
빨간색: 최적화가 높음과 최대값 사이, 값이 최소값과 낮음 사이에 있으면 빨간색으로 표시됩니다.
최적값이 최소값과 최저값 사이에 있으면 값은 높음과 최대값 사이에 빨간색으로 표시됩니다.
최적값이 녹색 영역에 있고 값도 녹색 영역에 있으면 전체가 녹색으로 나타납니다.
최적값이 녹색 영역에 있고 값도 노란색 영역에 있으면 전체가 녹색으로 나타납니다. yellow
최적화가 녹색 영역에 있고 값이 빨간색 영역에 있으면 전체가 빨간색으로 나타납니다

최적화가 녹색 영역에 있으면 valu 값이 녹색 영역 중간에 녹색으로 나타납니다.
최적화가 녹색 영역에 있는 경우 최적의 값이 녹색 영역에 있고 값도 녹색 영역에 있으면 전체가 녹색으로 표시됩니다.
최적화가 녹색 영역에 있고 값이 에 있는 경우. 노란색 영역이 전체가 노란색으로 나타납니다
위 내용이 이 글의 전체 내용입니다. 더 많은 내용을 보고 싶으시면 PHP 중국어 웹사이트에서 더 많은 강좌를 배우실 수 있습니다. 궁금하신 점은 아래로 문의주세요
[에디터 추천]
HTML의 ol 태그에서 라벨을 제거하는 방법은 무엇인가요?
위 내용은 HTML5 측정기 태그는 무엇을 의미하나요? 미터 태그 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



