이 글에서는 웹페이지에서 메시지 상자로 사용할 수 있는 HTML 양식의 textarea 속성에 사용되는 고정 크기 텍스트 영역을 주로 소개합니다. 아래에는 특정 양식 페이지에 대한 자세한 설명도 나와 있습니다. 우리는 HTML 양식의 textarea 속성에 대한 이 기사를 참조하십시오.
우선 HTML 형식에서 고정 크기의 textarea 속성을 사용하는 방법을 살펴보겠습니다.
HTML 태그 textarea 전용 대부분의 브라우저에서 사용해야 합니다. 행(rows) 및 열(cols) 속성을 지정하여 텍스트 영역의 크기를 지정할 수 있지만 여전히 브라우저(firefox, chrome)에서 크기를 조정할 수 있습니다. CSS 높이 및 너비 속성은 행 cols에 정의된 것과 동일합니다. 오른쪽 하단에 있는 아이콘을 드래그하여 크기를 변경할 수 있습니다. 그러나 지나치게 드래그하면 페이지 레이아웃에 영향을 미치고 페이지가 보기 흉해집니다. 다음 스타일을 추가하여 드래그를 비활성화하고 크기를 수정할 수 있습니다.
<html> <head> </head> <form> <textarea id='memo'style="min-height:50px;min-width:70px;max-height:50px;max-width:70px;">这是PHP中文网的留言框 </textarea> </form> </html>
이 코드는 브라우저에 다음과 같이 표시됩니다.

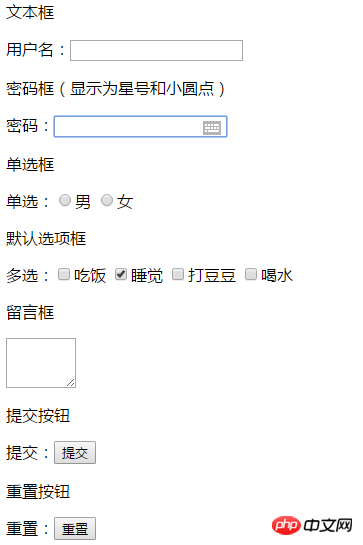
HTML 형식의 textarea 속성은 원래 여러 줄의 텍스트 필드에 대한 속성으로 사용됩니다. 이제 이에 대해 자세히 이야기하고 싶습니다. 텍스트 필드의 사용에 대해 이야기해야 합니다. 페이지의 코드를 살펴보겠습니다:
<form action="url地址" method=“get/post” name="表单名称">
<p>文本框</p>
用户名:<input type="text" name="username">
<p>密码框(显示为星号和小圆点)</p>
密码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>默认选项框</p>
多选:<input type="checkbox" name="">吃饭
<input type="checkbox" name="" checked=“checked”>睡觉
<input type="checkbox" name="">打豆豆
<input type="checkbox" name="">喝水
<p>留言框</p>
<textarea id='memo' style="min-height: 50px;min-width: 70px;max-height: 50px; max-width: 70px;" ></textarea>
<p>提交按钮</p>
提交:<input type="submit" name="">
<p>重置按钮</p>
重置:<input type="reset" name="">
</form>
# 🎜 🎜#
 위 내용은 텍스트 영역의 textarea 속성 사용에 대한 내용입니다. 찾으면 아래에 메시지를 남겨주세요
위 내용은 텍스트 영역의 textarea 속성 사용에 대한 내용입니다. 찾으면 아래에 메시지를 남겨주세요
html의 ol 태그에서 라벨을 제거하는 방법은 무엇입니까?
위 내용은 HTML 형식에서 textarea 속성의 크기를 수정하는 방법은 무엇입니까? Textarea 속성 예시 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!