이 글에서는 HTML 스팬 태그가 자동으로 줄 바꿈하는 방법을 주로 설명하고 스팬의 7가지 속성에 대한 사용 및 소개를 소개합니다. 다음으로 이 글을 함께 살펴보겠습니다
먼저 스팬 태그를 자동으로 래핑하는 방법을 소개하겠습니다. 먼저 이 예제를 살펴보겠습니다.
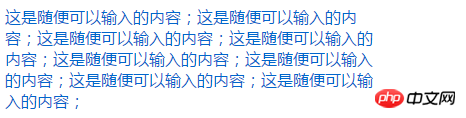
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;</span>
HTML 스팬 태그 예제 설명:
white-space: HTML 문서의 소스 코드 레이아웃을 통해 페이지에 표시되는 텍스트의 레이아웃을 제어합니다.
값: 일반 | pre-wrap | pre-line |
normal : 보통 변경 없음 (기본 처리 방식. 텍스트가 자동으로 줄 바꿈을 처리합니다. 컨테이너 경계에 도달하면 내용이 다음 줄로 이동합니다.)그림에 표시된 것처럼 위 그림에 표시된 텍스트는 페이지의 80%만 차지합니다. 이 설정을 사용하면 자동으로 줄 바꿈됩니다. 
HTML 스팬 태그의 예를 다시 살펴보겠습니다.
<p> <span>这只是普通文本</span> 这也是普通文本</p>
span에 스타일이 적용되지 않으면 스팬 요소의 텍스트는 시각적인 차이가 없습니다. 다른 텍스트. 그러나 위 예의 범위 요소는 p 요소에 추가 구조를 추가합니다.
span에 id 또는 class 속성을 적용하면 적절한 의미를 추가할 수 있을 뿐만 아니라 스타일 적용도 용이해집니다. 동일한 요소에 class 또는 id 속성을 적용할 수 있지만 둘 중 하나만 적용하는 것이 더 일반적입니다. 둘 사이의 주요 차이점은 클래스는 요소 그룹(유사한 요소 또는 특정 유형의 요소로 이해될 수 있음)에 사용되는 반면 id는 개별 요소와 고유 요소를 식별하는 데 사용된다는 것입니다. 팁: 실제로 "팁"이 굵은 주황색으로 표시된 것을 눈치채셨을 것입니다. 이 효과를 얻는 방법에는 여러 가지가 있지만 우리의 접근 방식은 "힌트"를 사용하여 범위 요소를 사용한 다음 이 범위 요소의 상위 요소, 즉 p 요소에 클래스를 적용하여 적용할 수 있도록 하는 것입니다. 이 클래스의 하위 요소까지 확장됩니다. 해당 스타일. HTML:<p class="tip"><span>提示:</span>这里是PHP文本</p>
p.tip span {
font-weight:bold;
color:#ff9955;
}[편집자 추천]
html p 태그가 단일 태그인가요? html p 태그 사용 방법 소개(예제 포함)
html 선택 드롭다운 상자 스타일을 만드는 방법은 무엇입니까? HTML 선택 스타일에 대한 자세한 설명
위 내용은 HTML 스팬 태그를 자동으로 래핑하는 방법은 무엇입니까? HTML 스팬 태그 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


