이 글에서는 HTML에서 form 태그의 action 속성의 사용법과 예를 주로 소개하고, form 태그의 action 속성에 대한 정의와 구문도 소개합니다. 마지막으로 Xu는 form 태그의 action 속성의 역할도 설명합니다. 꼬리표. 이제 함께 살펴보겠습니다
먼저 HTML에서 form 태그의 action 속성의 의미를 소개하겠습니다.
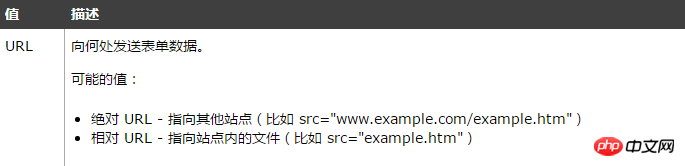
action 속성은 양식이 제출될 때 양식 데이터를 보낼 위치를 지정합니다. (필수 속성입니다)
속성 값 소개: (그림을 보세요)

이제 action 속성의 의미와 구문을 익혔으니 이제 예제를 살펴보겠습니다. :
아래 양식에는 두 개의 입력 필드와 제출 버튼이 있습니다. 양식이 제출되면 양식 데이터가 "form_action.asp"라는 페이지에 제출됩니다.
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
렌더링: (그림을 다시 보세요)

폼의 액션 속성(Action)과 확인 버튼
사용자가 확인 버튼을 클릭하면 폼의 내용이 다른 파일로 전송됩니다. 양식의 작업 속성은 대상 파일의 파일 이름을 정의합니다. action 속성으로 정의된 파일은 일반적으로 수신된 입력 데이터에 대해 관련 처리를 수행합니다.
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
브라우저는 그림과 같이 표시됩니다

위 텍스트 상자에 몇 글자를 입력한 후 확인 버튼을 클릭하면 입력된 데이터가 "html_form_action.asp" 페이지로 전송됩니다. 이 페이지에는 입력된 결과가 표시됩니다.
양식 태그의 작업 속성 설명:
1.action="" 및 action="#"은 작업 속성이 없으면 둘 다 현재 페이지(즉, document.xml)에 제출되는 것과 동일한 효과를 갖습니다. location.href)
2.action="currentPage.xxx": currentPage.xxx가 현재 페이지를 나타내는 경우 이를 현재 페이지에 제출하면 동료가 현재 페이지로 이동합니다. 물론 변경 사항은 표시되지 않습니다. URL에서 currentPage.xxx가 현재가 아닌 페이지인 경우 이를 현재가 아닌 페이지에 제출하고 또한 현재가 아닌 페이지로 이동합니다
3 action=""과 action="currentPage의 차이점. xxx" 양식이 자체적으로 제출될 때:
일반적으로 문제를 방지하기 위해 양식의 작업 속성을 action=""/action="#"으로 설정하거나 전혀 작성하지 않지만 이로 인해 오류가 발생합니다. 즉, 작업이 실제로 action=""로 설정된 경우 양식이 제출될 때 실제로 제출된 페이지는 action="currentPage.xxx ?arguments=values&…."입니다. 즉, 현재 페이지에 매개변수가 있는 경우입니다. , 매개변수도 제출되며 매개변수의 우선순위는
위 내용은 양식 태그의 작업 속성을 사용하는 방법은 무엇입니까? form 태그의 action 속성 사용법 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


