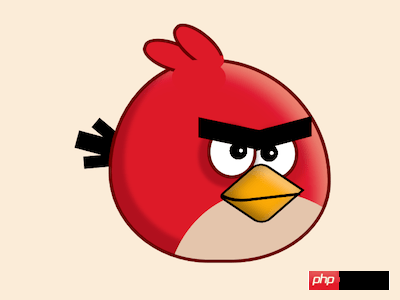
이 글의 내용은 순수한 CSS를 사용하여 빨간색 앵그리버드를 구현하는 방법에 대한 것입니다. 특정 참고 가치가 있으므로 도움이 될 수 있습니다.

https://github.com/comehope/front-end-daily-challenges
dom을 정의합니다. 컨테이너에는 각각 6개의 요소가 포함됩니다. 머리, 눈, 눈썹, 입, 왕관 깃털, 꼬리:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: antiquewhite;
}하위 요소의 공통 속성 설정:
.red * {
position: absolute;
}
.red *::before,
.red *::after {
content: '';
position: absolute;
}컨테이너 크기 정의:
.red {
width: 12em;
height: 11em;
font-size: 16px;
position: relative;
}머리 윤곽선 그리기 나중에 사용되므로 변수로 정의됨:
.red {
--border: 0.2em solid #6a0306;
}
.head {
width: inherit;
height: inherit;
background-color: #dc002d;
border-radius: 45% 55% 45% 45% / 55% 60% 40% 45%;
border: var(--border);
}의사 요소를 사용하여 눈의 윤곽 그리기:
.eyes::before,
.eyes::after {
width: 2.4em;
height: 2.6em;
background: white;
border-radius: 50%;
border: var(--border);
}
.eyes::before {
top: 3.7em;
left: 5.5em;
z-index: 1;
}
.eyes::after {
top: 3.8em;
left: 7.8em;
}방사형 그라디언트를 사용하여 눈알과 눈동자 그리기:
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at calc(var(--eyeball-left) + 6%) 48%,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--eyeball-left) 48%,
black 0.5em,
transparent 0.5em
),
white;
}
.eyes::before {
--eyeball-left: 65%;
}
.eyes::after {
--eyeball-left: 41%;
}의사 요소를 사용하여 그리기 눈썹:
.eyebrows::before,
.eyebrows::after {
height: 1.1em;
background-color: black;
top: 3.6em;
z-index: 2;
}
.eyebrows::before {
left: 5em;
transform: skewY(12deg);
width: 3.4em;
}
.eyebrows::after {
left: 8.2em;
transform: skewY(-15deg);
width: 3.1em;
}입의 윤곽 그리기:
.mouth {
width: 2.8em;
height: 2.8em;
background-color: #fca90d;
top: 6em;
left: 7em;
z-index: 3;
border-radius: 20% 0 20% 10%;
transform: rotate(34deg) skewX(-15deg);
border: 0.1em solid black;
}의사 요소를 사용하여 위턱과 아래턱 사이의 구분선 그리기:
.mouth::before {
width: 3.4em;
height: 4em;
border: 0.2em solid;
top: -1.6em;
left: -1.8em;
border-radius: 0 0 40% 0;
transform: rotate(42deg);
border-color: transparent black transparent transparent;
}문장 깃털의 왼쪽 그리기:
.hair {
width: 1.2em;
height: 3em;
background-color: #dc002d;
border-radius: 50%;
border: var(--border);
top: -1.8em;
left: 2.8em;
transform: rotate(-70deg);
border-bottom-color: transparent;
}의사 요소를 사용하여 그리기 문장 깃털의 오른쪽:
.hair::before {
width: inherit;
height: inherit;
background-color: inherit;
border-radius: inherit;
border: inherit;
top: 1em;
left: 0.8em;
transform: rotate(20deg);
}의사 요소 사용 요소가 왕관 깃털의 추가 가장자리를 덮습니다.
.hair::after {
width: 3em;
height: 2em;
background-color: #dc002d;
border-radius: 50%;
top: 2.3em;
left: -1.5em;
transform: rotate(70deg);
}꼬리에서 가장 긴 깃털 그리기:
.tail {
width: 3em;
height: 1em;
background-color: black;
top: 40%;
left: -1.8em;
z-index: -1;
transform: rotate(15deg);
}의사를 사용하여 꼬리에 있는 두 개의 짧은 깃털을 그립니다. elements:
.tail::before,
.tail::after {
width: inherit;
height: 70%;
background-color: black;
left: 0.6em;
}
.tail::before {
transform: rotate(25deg);
top: -0.4em;
}
.tail::after {
transform: rotate(-20deg);
top: 0.8em;
}의사 요소를 사용하여 그리기 가슴의 깃털:
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #e3c4ab;
border-radius: inherit;
top: 65%;
left: 25%;
}다음으로 입체감을 높이기 위해 그림자를 그려주세요.
머리에 섀도우 추가하기:
.head {
box-shadow:
inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2),
inset -1em 0.8em 1.5em -0.5em rgba(237, 178, 144, 0.7);
}눈에 섀도우 추가하기:
.eyes::before {
box-shadow: -0.2em 0.2em 0.2em 0.3em rgba(0, 0, 0, 0.2);
}
.eyes::after {
box-shadow: 0.2em 0.2em 0.4em 0.3em rgba(0, 0, 0, 0.1);
}입에 섀도우 추가하기:
.mouth {
box-shadow:
inset 0.2em -0.4em 1em rgba(0, 0, 0, 0.4),
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3);
}끝났습니다!
관련 권장 사항:
순수 CSS를 사용하여 경주용 자동차의 로더 애니메이션 효과를 구현하는 방법(코드 포함)
순수 CSS를 사용하여 아이스크림의 애니메이션 효과를 구현하는 방법(코드 포함)
위 내용은 순수 CSS를 사용하여 빨간색 앵그리 버드를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



