웹 디자인에서는 CSS 배경 투명 텍스트의 불투명 효과를 구현해야 하는 경우가 있습니다. 그렇다면 CSS를 통해 배경을 투명하게 만드는 방법은 무엇입니까? 이 기사에서는 CSS를 사용하여 배경을 투명하게 설정하고 텍스트를 불투명하게 설정하는 방법을 소개합니다. 도움이 필요한 사람들에게 도움이 되기를 바랍니다.
CSS 배경 투명 텍스트 불투명의 구체적인 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css div背景透明示例</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/2.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>css背景透明文字不透明</p>
</div>
</body>
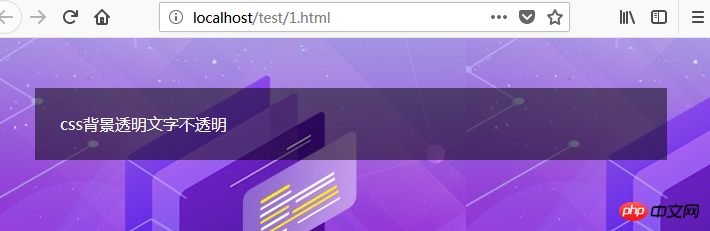
</html>효과는 다음과 같습니다.

CSS가 투명 div의 효과를 달성한다는 것은 위 그림에서 명확하게 볼 수 있습니다. 배경 및 불투명 텍스트. 여기서 우리가 마스터해야 할 지식 포인트는 background-color의 rgba() 함수입니다. rgha를 표현하려면 CSS에서 rgba(0,0,0,0.5) 형식을 사용하세요. 마지막 매개변수는 투명도를 나타내는 알파 채널을 나타냅니다.
CSS에서 색상을 정의하는 방법에는 색상 방법(RGB, RGBA, HSL, HSLA), 16진수 색상 값 및 미리 정의된 색상 이름을 사용하는 세 가지 방법이 있습니다. RGBA는 Red(빨간색) Green(녹색) Blue(파란색) 및 Alpha(불투명도) 세 단어의 약어입니다.
값:
| R | 빨간색 값. 양의 정수 | 백분율 |
| G | 녹색 값입니다. 양의 정수 | 백분율 |
| B | 파란색 값입니다. 양의 정수 | 백분율 |
| A | 알파 투명도. 값은 0~1 사이입니다. |
위 소개를 통해 CSS를 이용한 배경 투명도와 텍스트 불투명도 설정의 효과에 대해 도움이 필요한 친구들에게 도움이 되었으면 좋겠습니다.
위 내용은 웹 디자인에서 CSS의 배경 투명성을 얻는 방법(예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!