먼저 HTML 구조란 무엇일까요? 태그로 구성된 설명 텍스트입니다. HTML 언어로 설명된 파일은 웹 브라우저를 통해 표시되어야 합니다.
<html><!--开始-->
<head>
<!--头部信息,如<title>定义标题-->
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
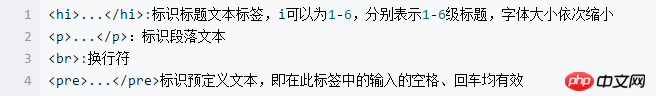
</html><!--结束-->기본적으로 모든 HTML은 다음 세 가지 태그로 구성됩니다. 1 문서의 여러 기본 구조 태그:
테스트 결과:


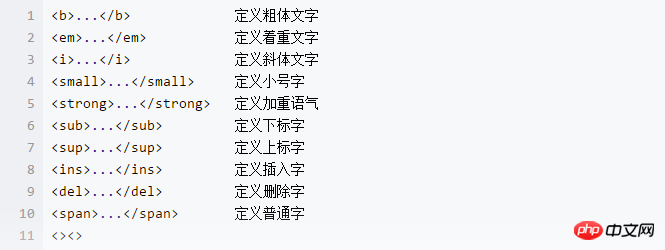
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <b>网页的粗体</b> <em>网页的强调</em> <i>网页的斜体</i> <small>网页的小号字体</small> <strong>网页的强调文本,比em强调的更深一点</strong> <sub>网页的下标文本</sub> <sup>网页的上标文本</sup> <ins>网页中已经被插入文档中的文本</ins> <del>定义文档中已被删除的文本</del> <span>用来组合文档中的行内元素</span> </body> </html>
 그림에 표시된 테스트 결과: 4. 태그:
그림에 표시된 테스트 결과: 4. 태그: <!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <a href="//m.sbmmt.com">PHP中文网</a> </body> </html>
 테스트 결과:
몇 가지 간단한 태그 요소입니다. 모두가 익숙해지길 바랍니다.
테스트 결과:
몇 가지 간단한 태그 요소입니다. 모두가 익숙해지길 바랍니다.  【관련 추천】
【관련 추천】
위 내용은 HTML의 기본 요소로 HTML을 처음부터 배울 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!