이 문서의 내용은 HTML에서 태그 중첩 문제를 해결하는 방법에 대한 것입니다. 특정 참조 값이 있으므로 도움이 될 수 있습니다.
문제 설명
예상 스타일:

단일 정확도 표시: "정확도 수준: xxxxx"
비 단일 정확도 표시: "정확도 수준: xxxxx ~ xxxxx"
다음은 설명 목적으로만 사용된 오류 데모입니다.
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
코드를 보면 문제가 없는 것처럼 보이지만 렌더링을 해보면 이렇게 보이고 데이터도 없습니다.

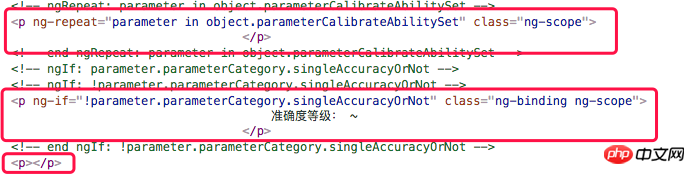
콘솔을 열고 DOM 구조를 살펴보고 원래 중첩된 p 태그가 3개의 독립적인 p 태그. DOM结构,发现我们原来的嵌套p标签被渲染为3个独立的p标签。

所以看结构,我们的准确度等级不在ng-repeat修饰的p标签中,所以无法获取数据,就会显示错误。
以下均为个人猜想,如果错误欢迎批评指正。
假如我们写了一个嵌套的p标签,因p标签不能嵌套块级元素。

所以浏览器渲染到第二行时,发现了一个块级元素,会认为第一行的p标签已经完结了,所以浏览器认为是开发者少写了一个p的结束标签。

同理,最后,浏览器会认为开发者少写了一个p的开始标签。

所以最后会呈现出如上图所示的DOM结构。
归根结底,就是p标签中不能嵌套块级元素。
内联元素不能嵌套块级元素,p
구조를 보면 우리의 정확도 수준이 ng-repeat로 수정된 p 태그에 있지 않아 데이터를 얻을 수 없고 오류가 발생합니다. 표시됩니다.
다음 내용은 모두 개인적인 추측입니다. 틀렸다면 비판하고 정정해 주시기 바랍니다.
p 태그는 블록 수준 요소를 중첩할 수 없기 때문에 중첩된 p 태그를 작성한다고 가정합니다. C 
p 태그가 완료된 것으로 생각하므로 브라우저는 개발자가 A p 닫는 태그를 적게 작성했습니다. 🎜🎜🎜 🎜🎜🎜마찬가지로, 결국 브라우저는 개발자가
🎜🎜🎜마찬가지로, 결국 브라우저는 개발자가 p 시작 태그를 놓쳤다고 생각할 것입니다. 🎜🎜🎜 🎜🎜🎜그러면 드디어 위 그림과 같은
🎜🎜🎜그러면 드디어 위 그림과 같은 DOM 구조가 등장하게 됩니다. 🎜p 태그에 중첩될 수 없다는 것입니다. 🎜🎜인라인 요소는 블록 수준 요소에 중첩될 수 없으며, 블록 수준 요소는 p 태그에 중첩될 수 없습니다. 우리는 이것에 대해 어느 정도 들어봤을지 모르지만 단지 그것을 표준으로 여깁니다. 🎜🎜추천 기사: 🎜🎜🎜상위 요소 태그의 기본 동작과 클릭 이벤트 간의 상호 작용🎜🎜🎜🎜링크 태그 링크 CSS와 @import 로딩의 차이점은 무엇인가요? 🎜 🎜🎜위 내용은 HTML에서 태그 중첩 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!