이 글의 내용은 간단한 등록 페이지를 HTML(코드 포함)로 구현한 내용입니다. 참고할 만한 가치가 있으니 도움이 필요한 분들에게 도움이 되길 바랍니다.
1. HTML 파일 만들기
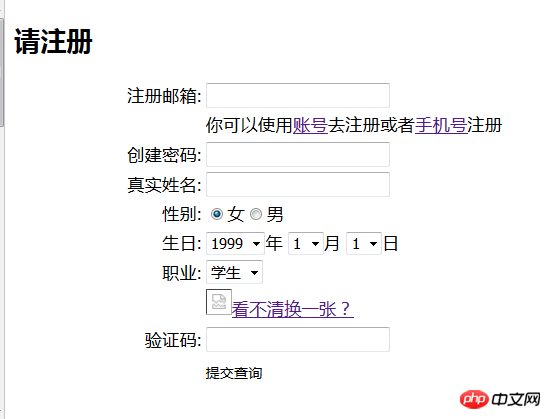
2. 케이스 사진을 기반으로 디자인

3. 해당 HTML 코드를 작성하세요
<!DOCTYPE html> <html> <head> <META http-equiv="Content-Type" content="text/html; charset=gb2312"> <title >注册</title> </head > <body> <h2>请注册</h2> <form action="hello.html" method="post"> <table width="100%"> <tr> <td align="right">注册邮箱:</td> <td><input type="text" name="mail"/></td> </tr> <td>  </td> <td>你可以使用<a href="#">账号</a>去注册或者<a href="#">手机号</a>注册</td> <tr> <td align="right">创建密码:</td> <td><input type="password" name="pwd"/></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type="text" name="realname"/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name="sex" value="nv"/>女<input type="radio" name="sex" value="nan"/>男</td> </tr> <tr> <td align="right">生日:</td> <td> <select name="year" /> <option value="1996">1996</option> <option value="1996">1997</option> <option value="1996">1998</option> <option value="1996">1999</option> </select>年 <select name="mounth" /> <option value="1">1</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>月 <select name="day" /> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日 </td> </tr> <tr> <td align="right">职业:</td> <td> <select name="now" /> <option value="study">学生</option> <option value="work">工作</option> </select> </td> </tr> </tr> <td> </td> <td><img src="yzm.png"/ alt="HTML로 간단한 등록 페이지 구현(코드 포함)" ><a href="#">看不清换一张?</a></td> <tr> </tr> <td align="right">验证码:</td> <td><input type="text" name="check"/></td> <tr> </tr> <td> </td> <td><input type="image" name="check" src="an.png"/></td> <tr> </table > </form> </body> </html>
4. 친구를 찾으려면 지금 등록하세요. 제출할 수 있습니다. 다른 인터페이스가 있습니다. 여기에 hello.html을 제출했습니다.
추천 관련 기사:
innerHTML 속성이 무엇인가요? innerHTML 속성을 사용하는 방법HTML에서 웹 사이트 배경 이미지를 변경하거나 추가하는 코드를 작성하는 방법은 무엇입니까? (예시)위 내용은 HTML로 간단한 등록 페이지 구현(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!