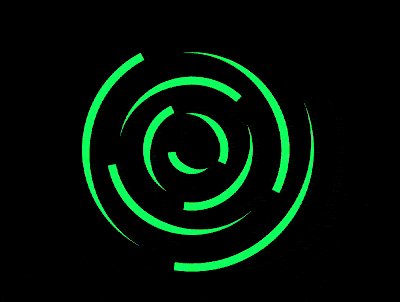
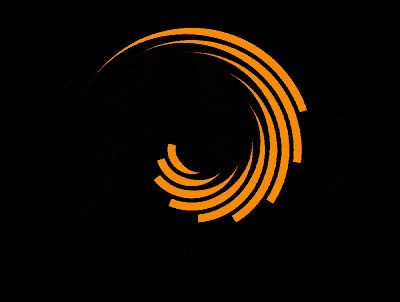
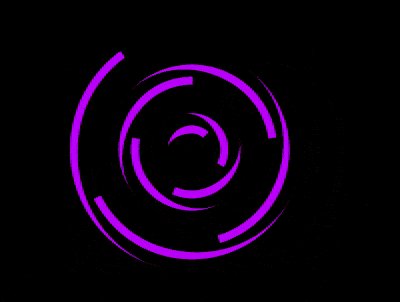
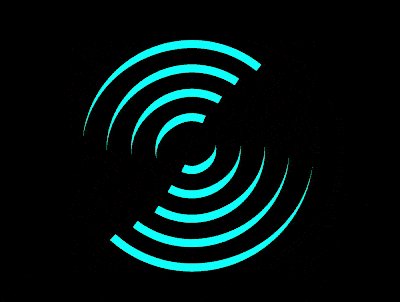
이 글은 CSS를 사용하여 색상 변경 회전 애니메이션의 동적 효과를 얻는 방법을 소개합니다. 필요한 친구가 참고할 수 있기를 바랍니다.

돔 정의, 컨테이너에는 9개 요소가 포함됩니다.
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}컨테이너 크기 정의:
.container {
width: 30em;
height: 30em;
font-size: 12px;
}스타일 설정 라인 중 컨테이너 :
.container {
color: lime;
}
.container span {
position: absolute;
width: 5em;
height: 5em;
border-style: solid;
border-width: 1em 1em 0 0;
border-color: currentColor transparent;
border-radius: 50%;
}컨테이너의 선 중앙에 배치:
.container {
display: flex;
align-items: center;
justify-content: center;
}선이 중심에서 바깥쪽으로 점진적으로 확장되도록 변수 정의:
.container span {
--diameter: calc(5em + (var(--n) - 1) * 3em);
width: var(--diameter);
height: var(--diameter);
}
.container span:nth-child(1) {
--n: 1;
}
.container span:nth-child(2) {
--n: 2;
}
.container span:nth-child(3) {
--n: 3;
}
.container span:nth-child(4) {
--n: 4;
}
.container span:nth-child(5) {
--n: 5;
}
.container span:nth-child(6) {
--n: 6;
}
.container span:nth-child(7) {
--n: 7;
}
.container span:nth-child(8) {
--n: 8;
}
.container span:nth-child(9) {
--n: 9;
}선을 회전하도록 애니메이션 효과 설정:
.container span {
animation: rotating linear infinite;
animation-duration: calc(5s / (9 - var(--n) + 1));
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}애니메이션 효과 정의 색상 변경, 색상 360도 원은 100%이고 --percent 변수는 이 100%의 위치를 나타냅니다.
@keyframes change-color {
0%, 100% {
--percent: 0;
}
10% {
--percent: 10;
}
20% {
--percent: 20;
}
30% {
--percent: 30;
}
40% {
--percent: 40;
}
50% {
--percent: 50;
}
60% {
--percent: 60;
}
70% {
--percent: 70;
}
80% {
--percent: 80;
}
90% {
--percent: 90;
}
}마지막으로 색상 변경 애니메이션 효과를 컨테이너에 적용합니다.
.container {
--deg: calc(var(--percent) / 100 * 360deg);
color: hsl(var(--deg), 100%, 50%);
animation: change-color 5s linear infinite;
}You 끝났어!
추천 관련 기사:
CSS와 D3를 사용하여 우주선의 역동적인 효과를 얻는 방법
CSS와 D3를 사용하여 끝없는 육각형 공간의 효과를 얻는 방법
위 내용은 CSS를 사용하여 색상 변경 회전 애니메이션의 동적 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!