이 글은 주로 제품 플래시 세일 카운트다운(서버 시간과의 시간 동기화)을 구현하기 위한 Javascript 분석을 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다. #🎜 🎜#일부 쇼핑몰에서는 플래시 세일 활동, 즉 카운트다운을 하는 상품을 자주 볼 수 있습니다. 이 글에서는 상품 플래시 세일 카운트다운을 구현하기 위한 자바스크립트를 소개합니다(시간은 서버 시간과 동기화됩니다). more
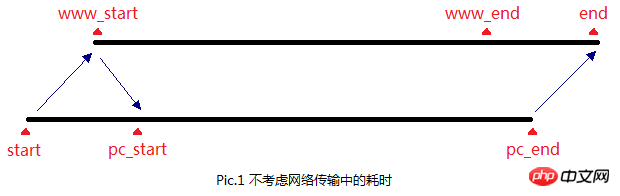
# 🎜🎜#요즘 많은 웹사이트에서 반짝 세일 제품을 제공하고 있는데, 이때 매우 중요한 부분이 바로 카운트다운입니다. 카운트다운과 관련하여 주의할 점은 다음과 같습니다. 1. 현지 시간 대신 서버 시간을 사용해야 합니다. (현지 시간은 시간대와 시간대가 다른 등의 문제가 있습니다. 사용자 설정). 2. 네트워크 전송에 소요되는 시간을 고려하세요. 3. 시간을 얻을 때 AJAX 응답 헤더(getResponseHeader('Date')를 통해 얻음)에서 직접 읽을 수 있습니다. 서버는 특별한 시간 생성 스크립트를 작성할 필요가 없습니다. 프로세스 분석: 1. 네트워크 전송에 걸리는 시간에 관계없이 서버에서 타임스탬프를 읽은 후 타이밍이 시작됩니다. # 🎜🎜#사진의 주석은 다음과 같습니다(위의 타임라인은 표준 시간을 사용하며 서버 및 페이지의 시간과는 아무런 관련이 없습니다):  #🎜 🎜# start - 페이지 항목 서버가 AJAX 요청을 시작하는 시간입니다.
#🎜 🎜# start - 페이지 항목 서버가 AJAX 요청을 시작하는 시간입니다.
www_start - 서버가 페이지의 요청에 응답하고 페이지에 타임스탬프를 반환하는 시간입니다.
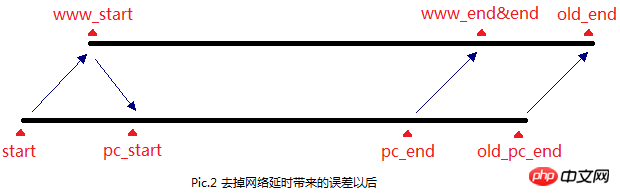
old_pc_end——네트워크 전송 시간이 처리되지 않는 경우 pc_end 시간의 경우.
old_end——네트워크 전송 시간을 처리하지 않은 종료 시간입니다. 
javascript 팁: 서버 시간 동기화, 카운트다운 동기화
서버 시간을 페이지에 동기적으로 표시하는 방법에 대해 인터넷에서 묻는 것을 봤습니다. 실제로 이를 달성하는 방법에는 여러 가지가 있습니다. 아마도 대부분의 사람들은 Ajax를 사용하여 매초 서버를 요청할 수 있다고 즉시 생각할 것입니다. 서버에서 시간을 가져와서 페이지에 표시하는 것은 가능하지만, 사용자가 너무 많으면 서버가 중단됩니다(메모리 사용량). 매우 클 것임), 그래서 제 생각에는 이 방법은 실현 가능하지 않습니다. 여기서는 서버 리소스를 너무 많이 차지하지 않고 서버 시간과 카운트다운을 동기화할 수 있는 솔루션을 제공합니다. 아래에 구현 아이디어를 적어보겠습니다.
첫 번째 단계 사용자가 처음으로 페이지를 탐색할 때 서버는 먼저 현재 시간을 얻어서 페이지에 표시합니다(예: ID와 함께 타임박스 범위에 표시됨)
두 번째 단계는 설정하는 것입니다. 1초마다 새로운 시간을 계산합니다. (새로운 시간은 서버 시간을 기준으로 합니다.) 초기값을 적용한 후 1초마다 1초를 누적하여 새로운 시간을 생성합니다.
세 번째 단계, 두 번째 단계에서 계산된 시간을 표시합니다
매우 간단하지 않습니까? 한 문장으로 요약하면 다음과 같습니다. 서버 시간을 초기 값으로 사용하면 페이지에서 자동으로 1초를 추가하여 매초마다 새 시간을 생성하여 서버 시간과의 동기화를 보장합니다. 기본적으로 몇 초 이내입니다. 구현된 코드를 살펴보겠습니다.
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>코드는 매우 간단하므로 여기서는 설명하지 않겠습니다. 날짜를 추가하면 h==0일 때 시간 교정으로 서버에서 직접 날짜나 전체 데이터를 얻을 수 있습니다. 아래에 댓글을 달면 시간 내에 답변을 드리고 이 아이디어에 따라 동기화된 카운트다운을 구현합니다. 먼저 동기화된 카운트다운이 무엇인지 설명하고 종료 시간을 설정한 다음 간격을 계산합니다. 현재 시간과 종료 시간 사이에 표시되며, 서로 다른 컴퓨터와 브라우저에 표시되는 카운트다운 시간이 동일한지 확인해야 합니다. 구현 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>카운트다운의 정확성을 보장하려면 먼저 카운트다운 시간 간격을 초 단위로 계산한 다음 1초를 뺀 다음 시간 형식을 다시 생성했습니다. 물론 위의 시간 동기화 예에 따라 시간을 직접 줄일 수도 있으며, 제 방법이 반드시 그런 것은 아닙니다. 최적입니다. 여러분의 소통을 환영합니다. 감사합니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
에서 데이터 비동기 로딩의 버그 문제를 해결하는 방법
위 내용은 Javascript는 제품 플래시 세일 카운트다운 분석을 구현합니다(시간은 서버 시간과 동기화됨).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!